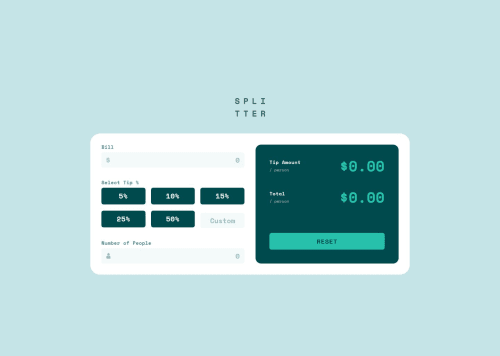
Tip Calculator App

Solution retrospective
I tried writing tests with Vitest and Testing Library for React. Just wrote 2 basic tests and they worked just fine.
What challenges did you encounter, and how did you overcome them?Was stuck during the build, got an error message saying test key is not available in the vite.config.ts, after lot of googling went to ChatGPT it recommended to change the import of defaultConfig from vite to vitest/config. After changing still didn't worked, then I reinstalled the vite and vitest packages. And it worked just fine.
Would love if someone could provide feedback on writing better tests, or how should I approach when writing tests. Right now, I can't wrap my head around which area should I test. ✌️
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on SaakarX's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord