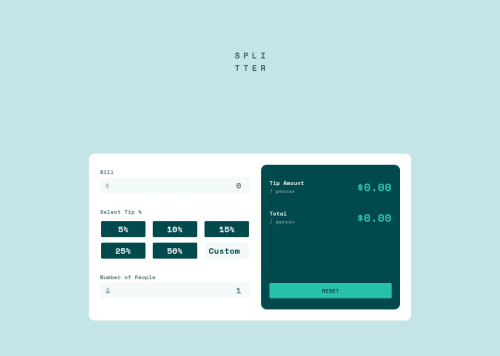
Tip Calculator App Challenge

Solution retrospective
I was able to work through the javascript and use console.log for testing. I was also able to refactor some of my code and make helper functions to make my code a little bit cleaner. Next time I will try to make it even cleaner.
What challenges did you encounter, and how did you overcome them?The javascript was still difficult. I had to look some little things up because I would forget how to do some things. It was also hard to make my javascript not too messy. I was able to refactor some things but I know that it can still be a lot cleaner and more effective. That will come with practice.
The responsiveness also gave me trouble. I figured out through testing that its because I had all of inputs wrapped in a form tag but I was applying my CSS grid to the calculator container so it was ignoring it. I will learn from that and not make that same mistake next time because it took me a while to figure out.
What specific areas of your project would you like help with?Regarding my javascript, are there ways to make it more efficient and cleaner/more readable? I want to practice making the cleanest code that I can.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Joseph Reyes's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord