
Design comparison
Solution retrospective
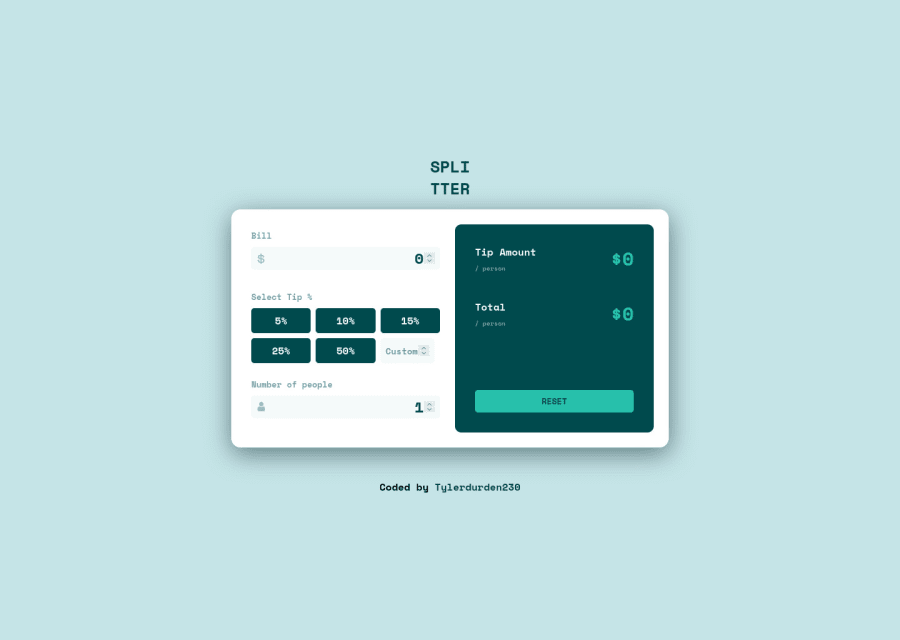
I know i have to improve this solution, but i'm still pretty satisfied with the result, considering time i needed to do it. CSS is pretty confused. Found some bug. I used Vanilla JS but I want to retry this challenge using React, cause i'm pretty sure there is easier and cleaner way to handle states.
Community feedback
- @weebaoPosted about 2 years ago
Hey your app looks great! You probably need to adjust the CSS a bit more to make it look closer to the design but I think it's fine if the website looks good enough for you. You can hide the spinner in the input type number field by using this
/* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input[type=number] { -moz-appearance: textfield; }Hope this helps!
Marked as helpful1 - @correlucasPosted about 2 years ago
👾Hello Tylerdurden, congratulations for your new solution!
The box-shadow is a bit too evident, this is due the
opacityandblur. The secret to create a perfect and smooth shadow is to have low values foropacityand increaseblurtry this value instead:box-shadow: 12px 7px 20px 6px rgb(57 75 84 / 8%);If you’re not familiar to box-shadow you can use this site to create the shadow design and then just drop the code into the CSS: https://html-css-js.com/css/generator/box-shadow/
✌️ I hope this helps you and happy coding!
Marked as helpful1 - @JacobMarshall0Posted about 2 years ago
Looks good to me. What bug did you find?
0@TylerDurden230Posted about 2 years ago@JacobMarshall0 For Example I don't like when i select a Tip% and when i change focus, it's not selected anymore (visually), the value is still properly stored. I know I could handle this easily with React using states.
1@JacobMarshall0Posted about 2 years ago@TylerDurden230 I see. You could use normal vanilla JS to handle this, without the need for React. Create a separate class in your CSS and add event listener to your buttons, and in the event handler function take the element and assign the class to it. It should look something like this:
element.addEventListener("click", () => { element.classList.add("selected"); }However, with this approach you will also need a function to clear the selected class from the other buttons when you click one, which can be done with .classList.remove("selected");
Hope this helps solve your problem.
Marked as helpful0@TylerDurden230Posted about 2 years ago@JacobMarshall0 Thanks for the advice. I also thought about this, but i don't really like it. Too many lines in my opinion :) At the end, i will try it anyway
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
