
Design comparison
Solution retrospective
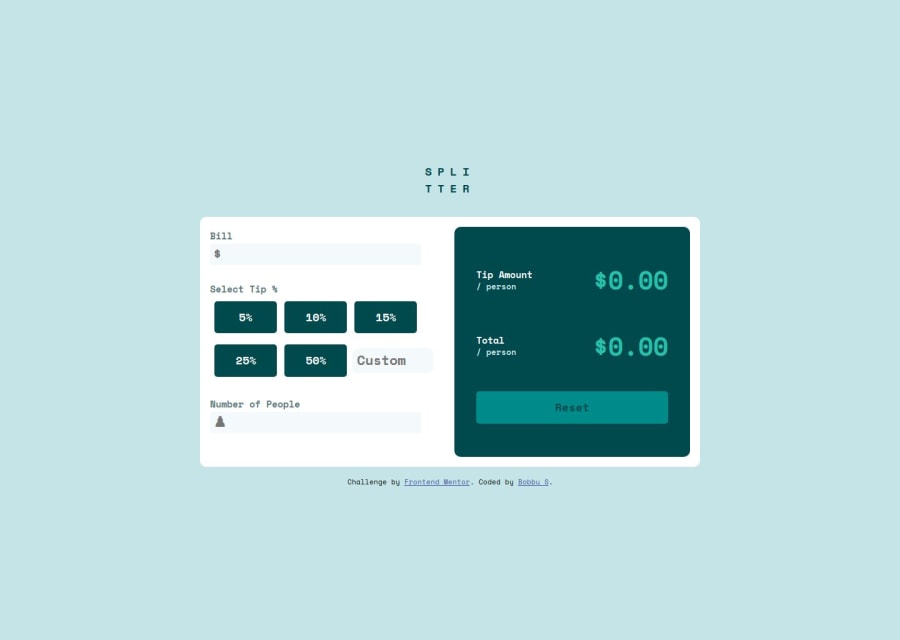
im proud that i got to mimick the challenge really well. It took some time but I am glad i was able to re create the project. For future projects, I would like to customize them in terms of colors and design to my liking.
What challenges did you encounter, and how did you overcome them?This design was challenging for me because I thought it required a lot of divs within divs. But then I took a step back and realized I did not have to use CSS Grid for some parts but just good old fashioned HTML TABLES! This made the project progress much smoother.
What specific areas of your project would you like help with?Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript. Javascript is always a learning curve that I hope to master some day :)
Community feedback
- @The5thlewePosted 7 days ago
How did you use hmtl tables to create such design
0@bobbe86Posted 5 days ago@The5thlewe i used table for the "select tip" section and the whole right side. The reset button and the labels with totals were positioned using tables.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
