
Design comparison
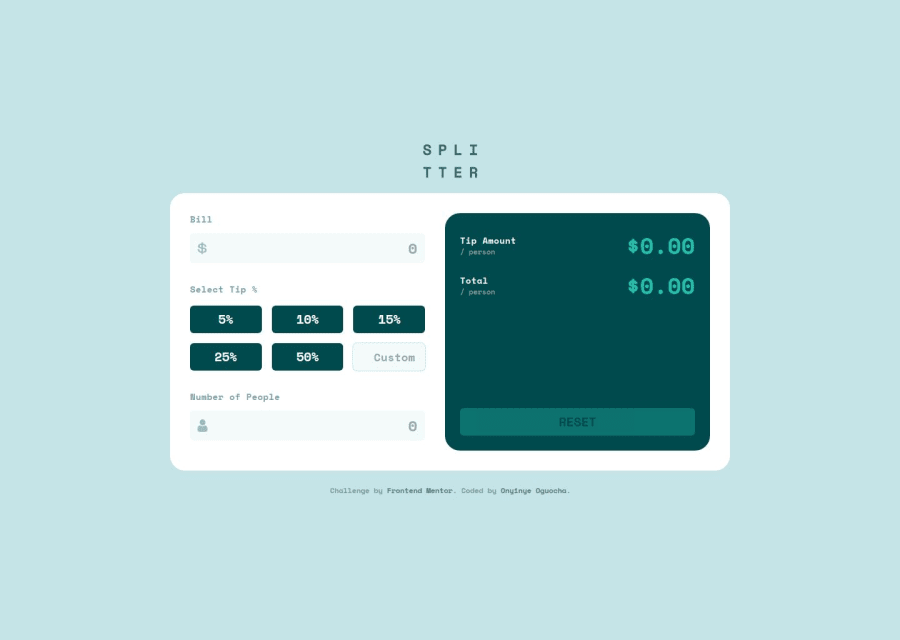
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm really proud that I could rebuild this calculator using react and tailwind which are new technologies to me.
I think I should have mapped the outputs instead of using functions.
What challenges did you encounter, and how did you overcome them?I didn't really encounter challenges.
What specific areas of your project would you like help with?I would like to improve my react and tailwind skills. I would also like to learn how to use vite.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
