
Design comparison
SolutionDesign
Solution retrospective
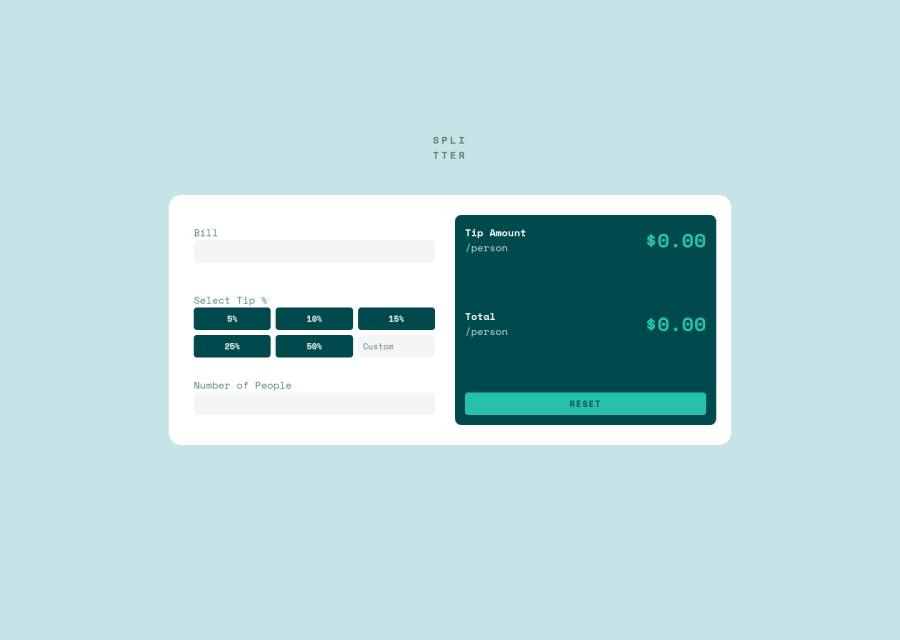
I decided to use react for this challenge, as usual any remarks are welcome.
Community feedback
- Account deleted
Hello there! 👋
Congratulations on finishing your challenge! 🎉
I have some feedback on this solution:
-
Always Use Semantic HTML instead of
divlike<main><header>, etc for more info -
Consider using the h1 element as a top-level heading only (all h1 elements are treated as top-level headings by many screen readers and other tools).
if my solution has helped you do not forget to mark this as helpful!
0@MohamedBehharPosted almost 3 years ago@Old1337 Thanks for your feedback, i really appreciate your advise that I'll take on consideration in my future projects.
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
