
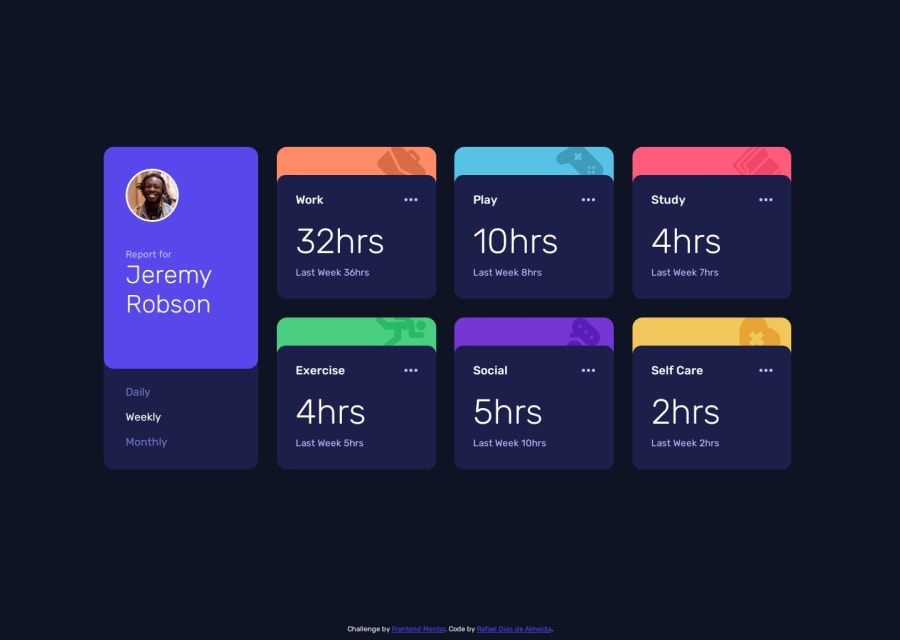
time-tracking-dashboard-main using Lit Library and JSON
Design comparison
Solution retrospective
I'm proud use Lit Library with consult JSON file to create custom elements dynamic.
What challenges did you encounter, and how did you overcome them?- First challenge was align elements keeping all responsive.
- Second challenge was use Lit Library to create custom elements, because I'm still learning to use it
- Third challenge was consult JSON file using Lit Library to become the elements dynamics.
I would like feedback about use Lit Library. Thanks!
Community feedback
- @marliedevPosted 5 months ago
Hi Rafael! Your solution looks fine. Well done! I've got some feedback, which maybe helpful for you, although i did not yet work wit Lit Library.
First thing you could improve in terms of responsiveness is to make it possible that also two columns and three rows could exist in the container section. Therefore you should adjust the
grid-template-colums-properties in the main__container and container class.Using i Lit make you project overall more "modular" and structured, but i maybe would recommend to "outsource" the styles for the card-elements, because currently you use template literals for styling the card. This makes the CSS code difficult for me to read and custom properties more difficult to recognize.
Hope it helps!
Marked as helpful1P@rafaeldgeoPosted 5 months ago@marliedev Thanks for your suggestion. You're right! I think that my solution is very complicated. it could be more simple.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
