
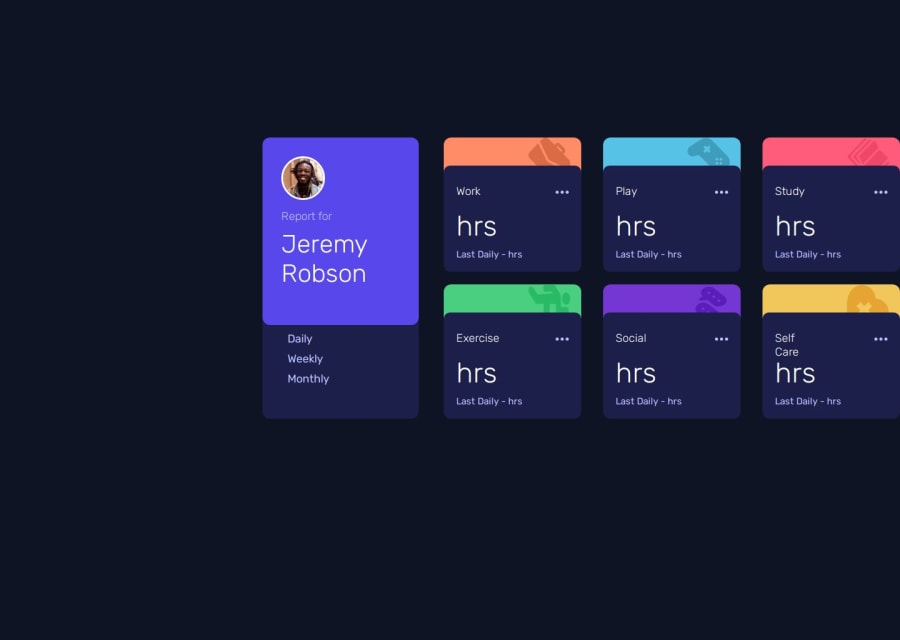
time-tracking-dashboard-main
Design comparison
Solution retrospective
🚀 Just the other week, I embarked on a thrilling journey into the world of React.js, and guess what? I've already crafted this awesome project! It's a testament to my passion for JavaScript and its vibrant ecosystem of libraries and frameworks. Sure, the project isn't flawless, but hey, every mistake is a stepping stone to enlightenment, right? I thrive on learning and embracing my blunders because they're my gateway to new discoveries. 💡 Overall, I'm bursting with pride for the dedication I poured into this project and the countless hours I spent devouring React tutorials. Shoutout to @net ninja for the insanely clear and concise tutorials that paved my path to success! 🙌.I also lerant sass css and its really amazing.
But guess what? This is just the beginning! 🌟 I'm eagerly looking forward to diving even deeper, learning more, and tackling bigger challenges. 🚀 With each challenge conquered, my skills level up, and I'm all geared up to reach new heights! 💪 Let the adventure continue! 🚀
What challenges did you encounter, and how did you overcome them?🔄 Transitioning from vanilla JS to React was like navigating through a maze 🌪️. Sure, it wasn't a direct path, but boy, was it exciting! 😅 Coming from a background of traditional HTML, diving into JSX felt like entering a whole new dimension 🛸. And let's not even talk about the sheer amount of content to absorb – it felt like diving headfirst into an ocean of knowledge! 🌊
One of my biggest hurdles? Mastering the art of fetching data from JSON using useEffect. 🤔 At first, it felt like I was wrestling with a stubborn beast, but hey, practice makes perfect! 💪 After revisiting tutorials and tinkering with my code, I finally cracked the code, quite literally! 💻
But oh, the saga didn't end there! 😅 My data stubbornly refused to show up in those sleek little cards 🃏. It took a whopping 13 hours of relentless debugging and experimentation to get everything working smoothly. When those cards finally displayed my data, you bet I did a little happy dance! 💃
Looking ahead, I'm eager to connect with the brilliant minds of the frontend community. 🤓 I can't wait to submit my work to Frontend Mentor challenges and receive feedback from seasoned pros. 🚀 Their insights will be invaluable as I strive to level up my skills and become the best developer I can be! 💻✨
What specific areas of your project would you like help with?Learning to fetch JSON data in React can be a bit of a maze 🌐. With tutorials offering various methods, finding the right path can feel daunting.
Then there are those array methods like .map and .filter 🤔. Understanding their purpose is one thing, but implementing them seamlessly can be tricky.
But hey, we're all in this together! With determination and the right guidance, we'll conquer these challenges and level up our React skills 🚀💻
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
