Submitted almost 4 years agoA solution to the Time tracking dashboard challenge
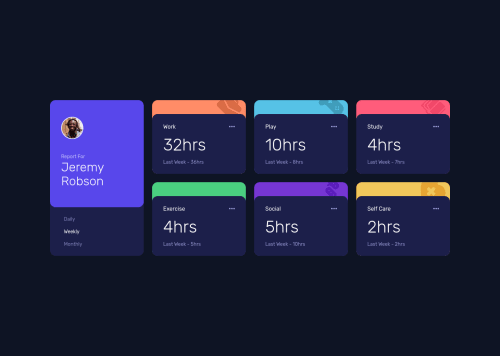
Timer Tracker Dashboard Using TailwindCSS
tailwind-css
@hamzaabde

Solution retrospective
I tried my best to make px to px with image, suggestions are welcomed
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hamza Abdirashid's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord