Bryan Li• 3,550
@Zy8712
Posted
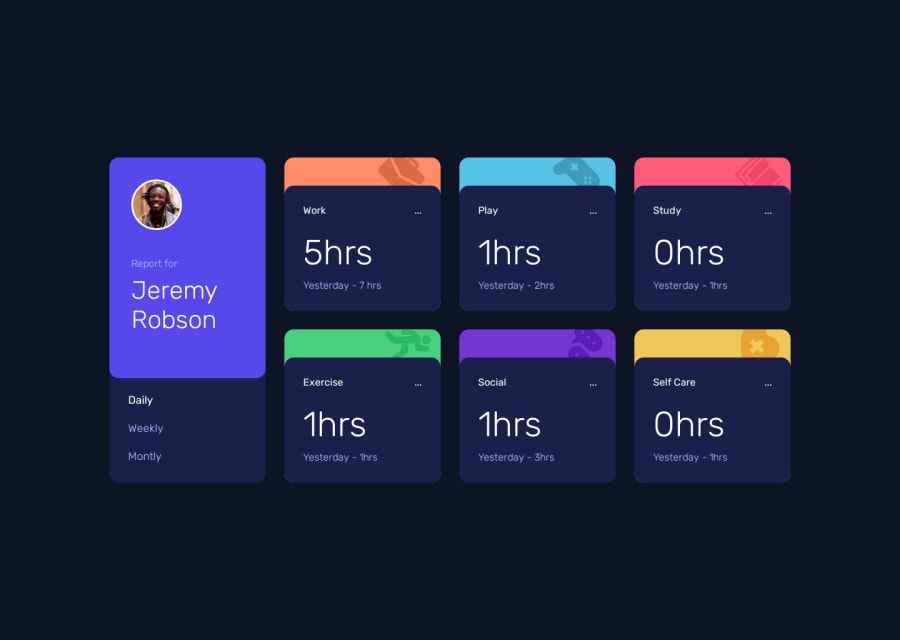
Your site looks great! The only main thing I suggest you to add is align-items: center and min-height: 100vh to your body selector in your css so that it centers vertically on your page.
Something like this should work:
body{
display: flex;
justify-content: center;
align-items-center;
min-height: 100vh;
overflow: hidden;
background: var(--clr-very-dark-blue);
}
Hope this helps 👍
Marked as helpful
0