
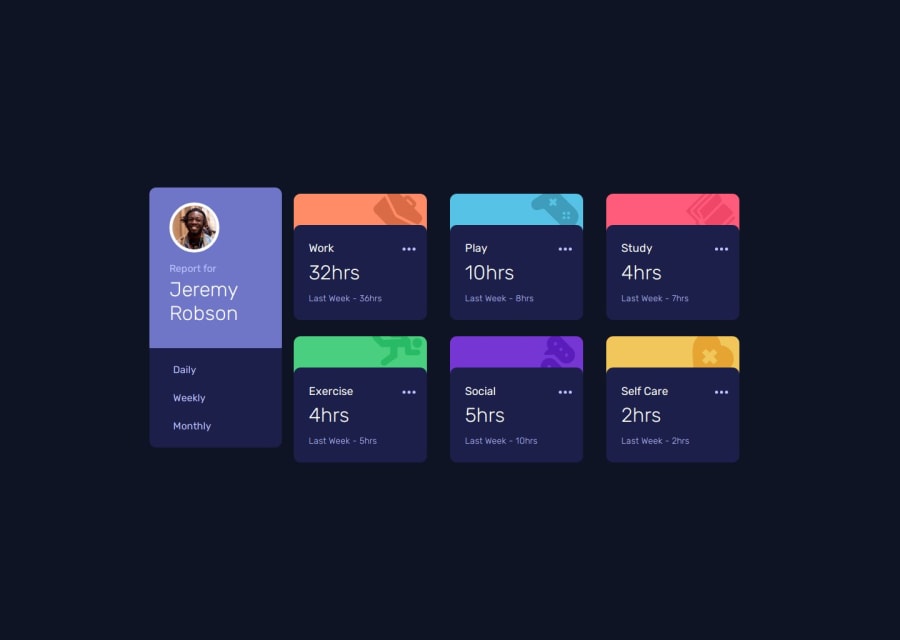
Time tracking dashboard with vanilla html/css/js
Design comparison
Solution retrospective
I am proud that I could implement interactivity into this project
What challenges did you encounter, and how did you overcome them?I found this project to be more challenging than the previous ones and I had this problem where the event listeners on my buttons where not working, but after hours of guessing I found out it was due to using z-index: -1 which made my buttons unclickable. So I had to remove it but the design did not turn out the way I wanted it to be.
What specific areas of your project would you like help with?Can someone please tell me how can I improve my grid for the desktop design (in the media query)? I want the first column to span the whole two rows but that is not happening.
Community feedback
- @cas1092Posted about 2 months ago
it look's good to me, i think i suffer way to much on the challenge to give advise on all the functionality.
about your grid problem, i think you should use
grid-row: 1 / span 2;on profile0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
