
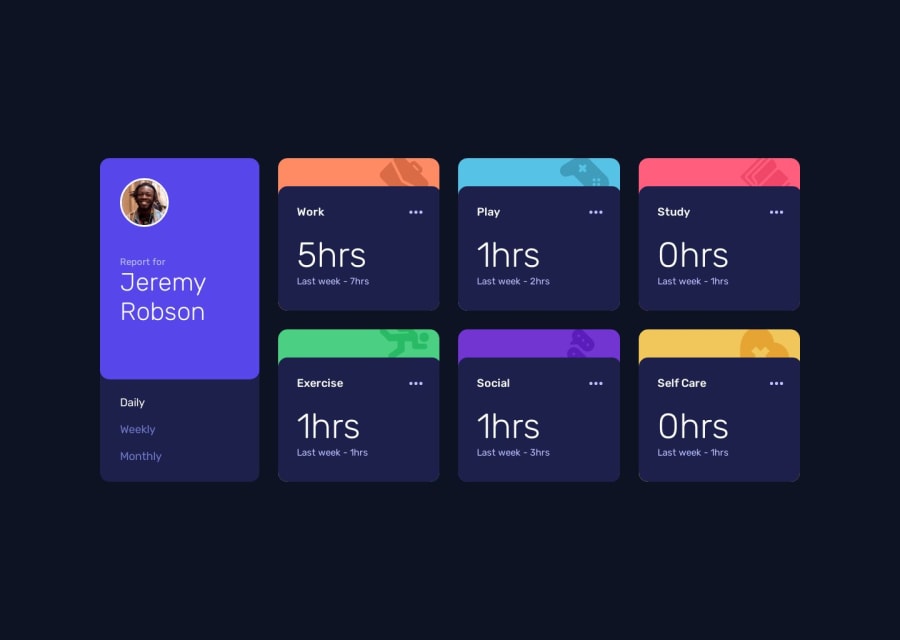
Time Tracking Dashboard with React and SASS
Design comparison
Solution retrospective
Hi all! Just working on exercises for my React course. Main goal was to use global context. Did some nifty state handling to switch datasets by button clicks. Creating a proper CSS Grid implementation is still hard sometimes... so definitely also learned more on that part.
If you have any comments or suggestions feel free to elaborate.
Community feedback
- P@firatyedibelaPosted 2 months ago
Good job.
I have small suggestion.
For desktop design, making your
<section class="general-container"></section>a part of the grid and using grid-column / grid-row properties to position and span the item within the grid layout could be a better choice for a more flexible layout:.general-container { grid-column: 1 / 2; grid-row: 1 / 3; }0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
