
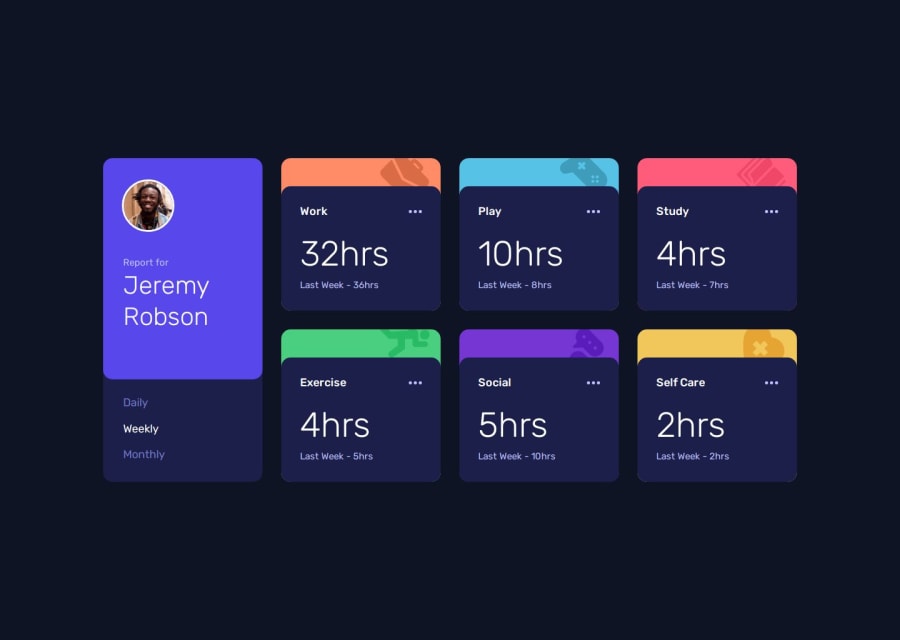
Time Tracking Dashboard with HTML, Sass and Javascript(Async-await)
Design comparison
Solution retrospective
Hey everyone! Here’s a quick look at what I’m proud of, the challenges I faced, and where I’d love your feedback.
🌟 What am I most proud of?
- Brought the UI to life with dynamic content updates using JavaScript and SCSS, making it responsive.
- Successfully used async/await for efficient data fetching.
- Handled menu item clicks using event propagation, reducing the need for multiple event listeners.
- Leveraged SCSS mixins to manage background styles, resulting in cleaner code.
🤔 What would I do differently next time?
- Refactor JavaScript for better modularity and consistent use of modern features.
- Improve further error handling, especially for asynchronous operations.
Oh dear, making those HTML content updates was a bit tricky! But breaking things down into smaller functions and using event delegation in JavaScript really did the trick.
As for the SCSS, wrangling the complexity for responsive design was a challenge, but I tackled it head-on by using mixins and variables to keep everything consistent and smooth!
What specific areas of your project would you like help with?🧐 Where do I need help?
I could use some tips on leveling up my error handling, especially for those tricky async operations. Also, any advice on making my SCSS even sleeker and more optimized would be super appreciated!
Community feedback
- @Papi84Posted 7 months ago
Wow Well-done, super clean codes.
1P@JomagenePosted 7 months agoHey @Papi84, thanks so much! Glad the clean code stood out—it’s always a win when those hours fine-tuning the details pay off! Got a single tip? Don’t keep it, please! 😊"
0@Papi84Posted 7 months ago@Jomagene You most welcome! the tip i have for you right now is to keep on coding, we are in together and we will reach far.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
