
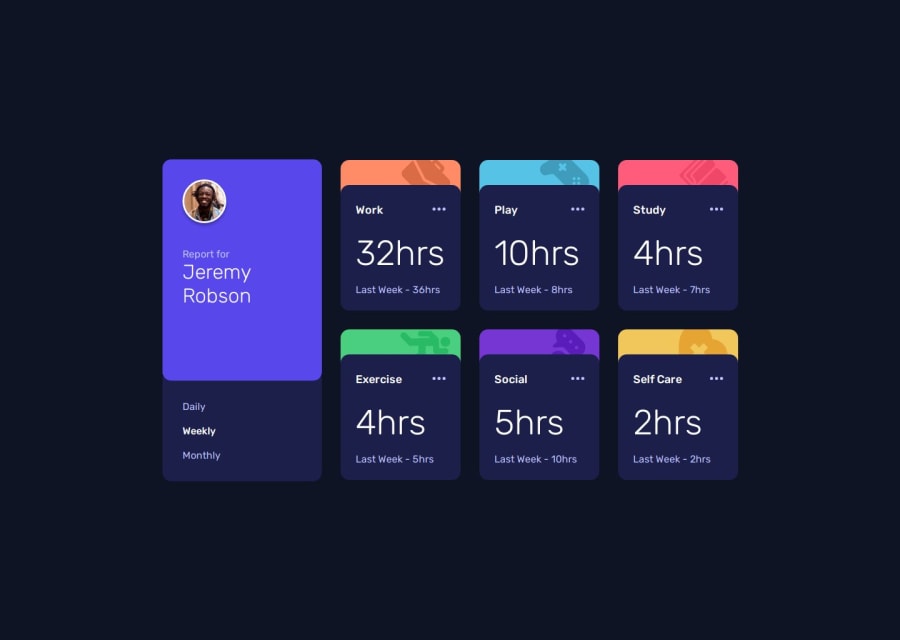
Time-tracking-dashboard With [HTML, CSS, JS (JSON)]
Design comparison
Solution retrospective
Well, I have a question about the use of the display flex property which I use to place all content in the center of the browser viewport. I think I am doing a bad practice and I would like someone to help me resolve this question because when I apply this property, although it is executed correctly centering the content I want in the center, the problem is that when I inspect the page two appear Underneath everything, they both take up space in the DOM, so visually it doesn't look fully centered.
Any information will be well received. greetings colleagues
Community feedback
- @TrEv0rRrRrPosted 4 months ago
Hi, I send u a pull request, watch your gh.
1P@FacundoDLRPosted 4 months ago@TrEv0rRrRr Thank you so much!! I just checked your changes and merged it 😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
