
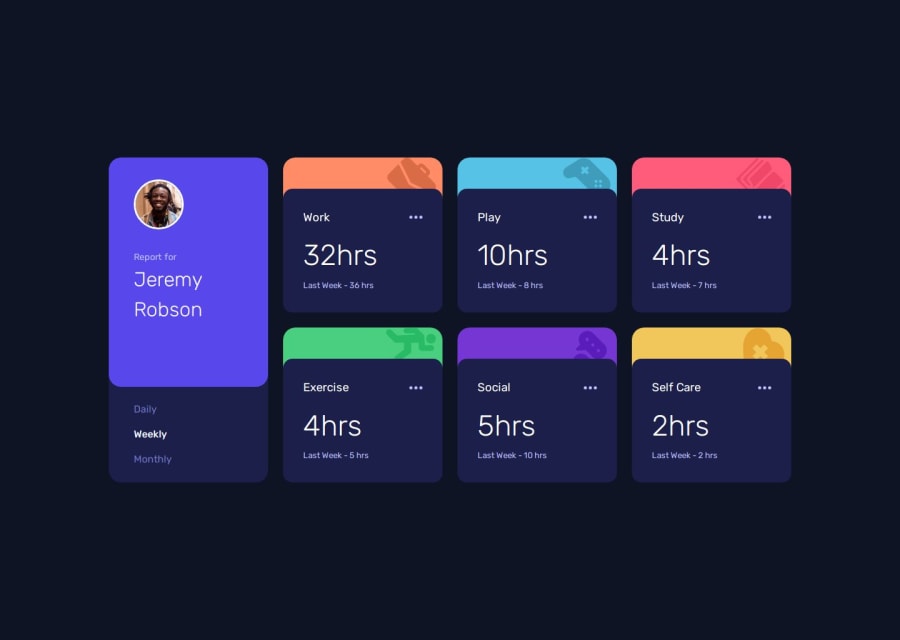
Time Tracking Dashboard | Vite + React, CSS Modules, Dynamic Rendering
Design comparison
Solution retrospective
Aside from being proud of how the app turned out, both visually and functionally, I am proud I took the extra steps of fetching the data dynamically instead of implementing it statically and proud of the fact that I used yet another form of CSS which was new to me, CSS Modules. I'm aware the CSS Modules is basically vanilla CSS but it was nice to have my code more compartmentalized for easier readability and debugging.
Next time I will spend more time analyzing the structure of my JSX (HTML) to ensure I have a proper DOM structure and make applying my styles much simpler.
What challenges did you encounter, and how did you overcome them?I had several small roadblocks with this project but the most notable one would be the early steps of structuring the app. I initially had one additional component called Dashboard and was trying to fit the Layout component inside but in the end I wasn't sure which harbors which, the Dashboard or Layout. Finally, I scrapped the Dashboard component and just stuck with the Layout component and things started progressing so I just stuck with that structure.
What specific areas of your project would you like help with?My primary weakness now lies in the earliest stages of development, deciding which elements I want to break down into components. One example would be the UserProfile component. I wasn't sure whether to include the navbar in there, or create a Navbar component, or just include the navbar in the layout since this is a small project.
Once I gain more experience thinking in React, however, I believe the mental image of the app structure should come more clearly to me and I would have an easier time organizing my files as such. If there are any good resources on how to approach the early stages of app development, please feel free to share! I will also look into this on my own time.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
