
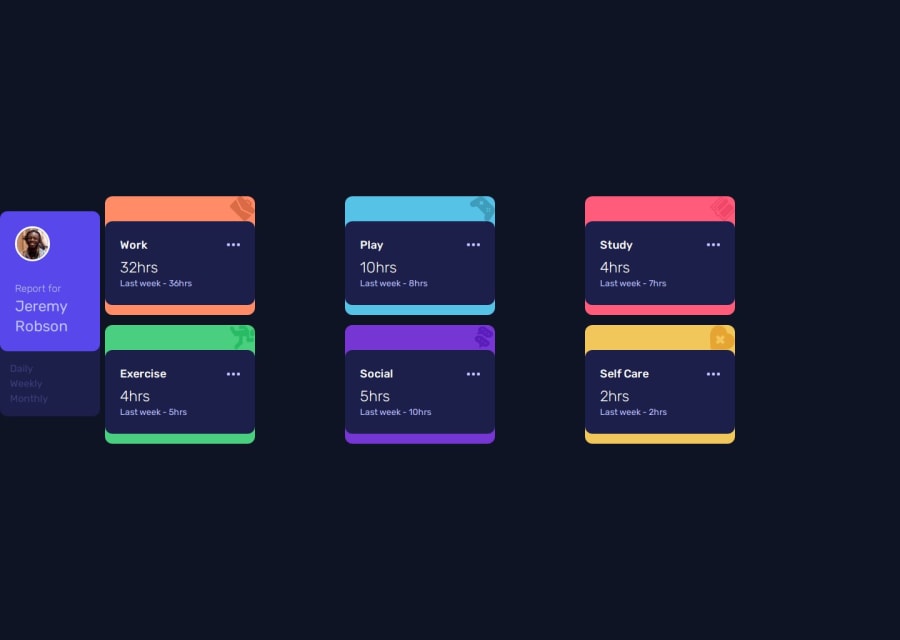
Time-tracking Dashboard using Tailwind CSS, jQuery & JS
Design comparison
Solution retrospective
The first time i actually use Tailwind CSS since i have learnt it. It is much more complicated than expected due to the new version.
What challenges did you encounter, and how did you overcome them?The jQuery facilitates the DOM Manipulation but it cannot be used every time especially in JavaScript function.
What specific areas of your project would you like help with?I need help to understand why I couldn't use Tailwind CSS theme and other utilities. I had to use CSS alongside Tailwind CSS (:root instead of @theme). Also, I couldn't get the Desktop layout well, try multiple approach. There is a possibility that there is an existing CSS that is creating a side-effect to prevent the layout to turn out as expected, but i need help on that. Thanks.
Community feedback
- @vgarmyPosted about 2 months ago
The learning experience with Tailwind has been enjoyable, but at times it also presented difficulties in achieving the desired responsiveness. That said, I find the design overall to be very good and the layout clean and effective.
I would start with setting a width for the section so it dosent span over the screen,
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
