
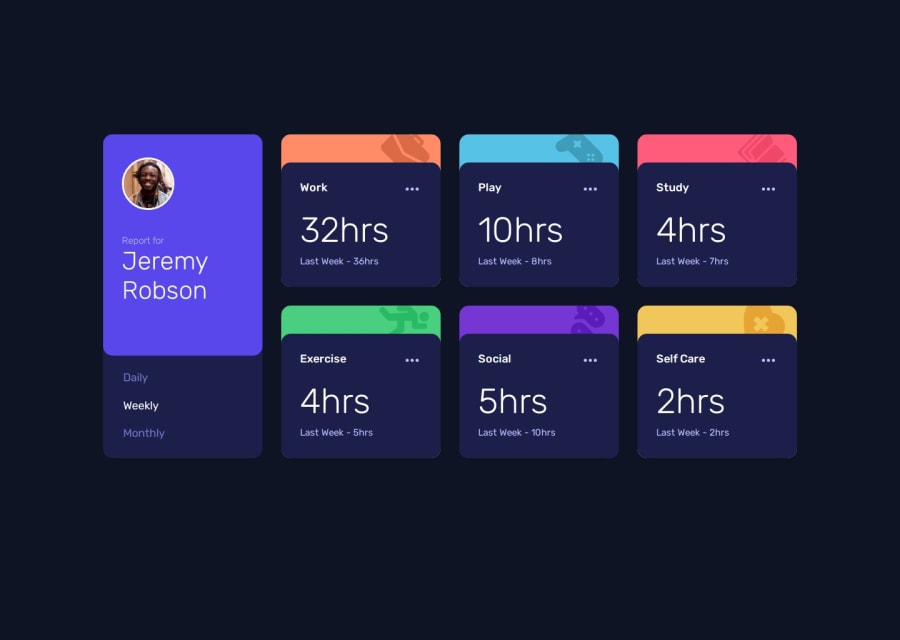
Time tracking dashboard using React, Flex, and CSS Grid
Design comparison
Solution retrospective
I'm proud of how much I've learned and improved over time. This lesson taught me how to fetch data and I also use React's hooks to manage state when switching between timeframes.
What challenges did you encounter, and how did you overcome them?At first, I had a hard time getting the styling right and managing data. I picked up how to use Figma to make better style adjustments, and handling state updates with hooks was a bit tricky. By applying what I learned from previous lessons and sticking with it, I managed to overcome these challenges and improve my skills—though I know there's still a lot more to learn!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
