
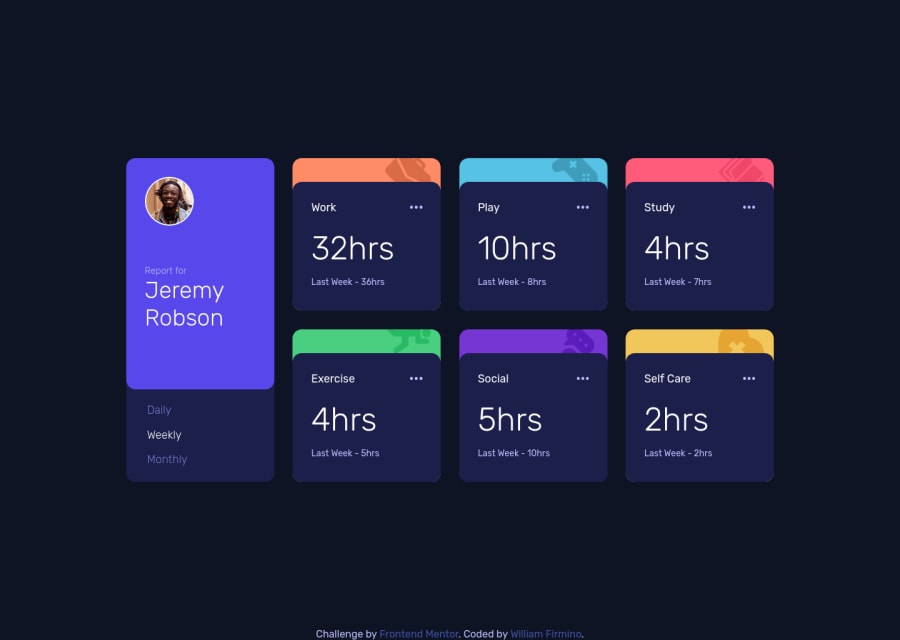
Time Tracking Dashboard using pure HTML, CSS and JS
Design comparison
Solution retrospective
This is my second solution submitted here. I could recap a lot of things building this one and I fell excited moving forward for more challenges. I didn't use mobile-first design principles but I was able to realize some things to start with it in my next project. I haven't used anything but pure HTML, CSS and JavaScript and it made me feel like I could make it faster if I have used frameworks. Perhaps now I can finally start to grow my knowledge about them.
I appreciate feedback on whatever you think is necessary to be improved. Do my tags on HTML need changes to be more accessible? Did I forget something that could make development and maintenance easier? Anything you might think that is useful for me to know, please be free to share. Thanks, in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
