
Submitted over 1 year ago
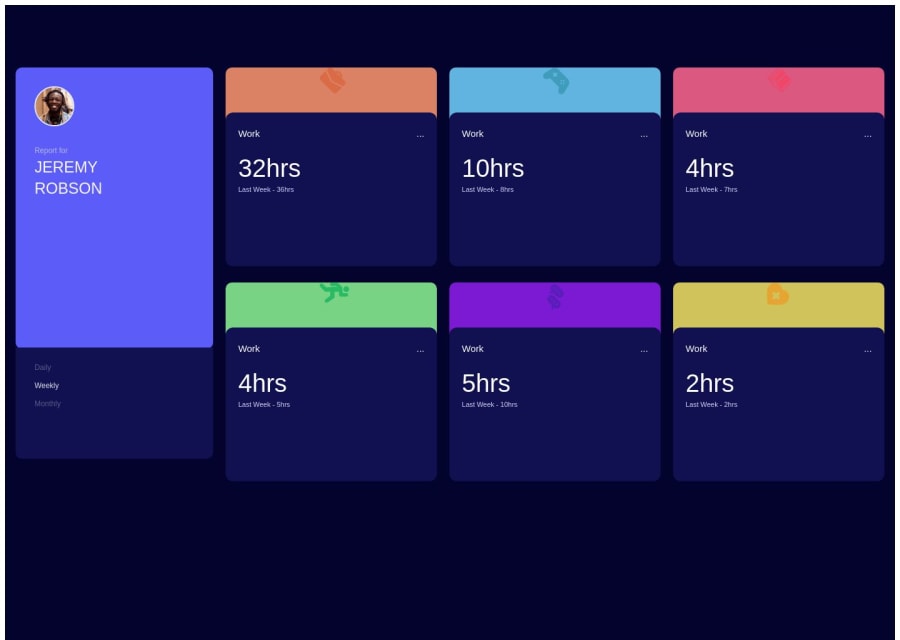
Time tracking dashboard using CSS grid
#tailwind-css#web-components
@vm-ctech
Design comparison
SolutionDesign
Solution retrospective
I found it challenging to insert the images in the smaller cards as precisely as they have been placed in the challenge. Can someone enlighten me on how to correct that?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
