Submitted over 2 years agoA solution to the Time tracking dashboard challenge
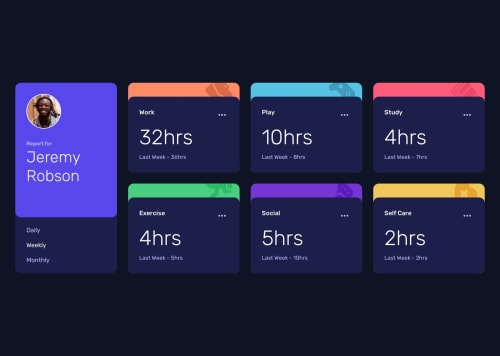
Time tracking dashboard - React TS, MUI
react
@ptrwilk

Solution retrospective
Unfortunately to change ellipsis(three dots) color on hover I had to create a separate .svg file that contains fill:white. Is there a better way of change ellipsis color without the need of creating dedicated file ?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ptrwilk's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord