
Submitted almost 2 years ago
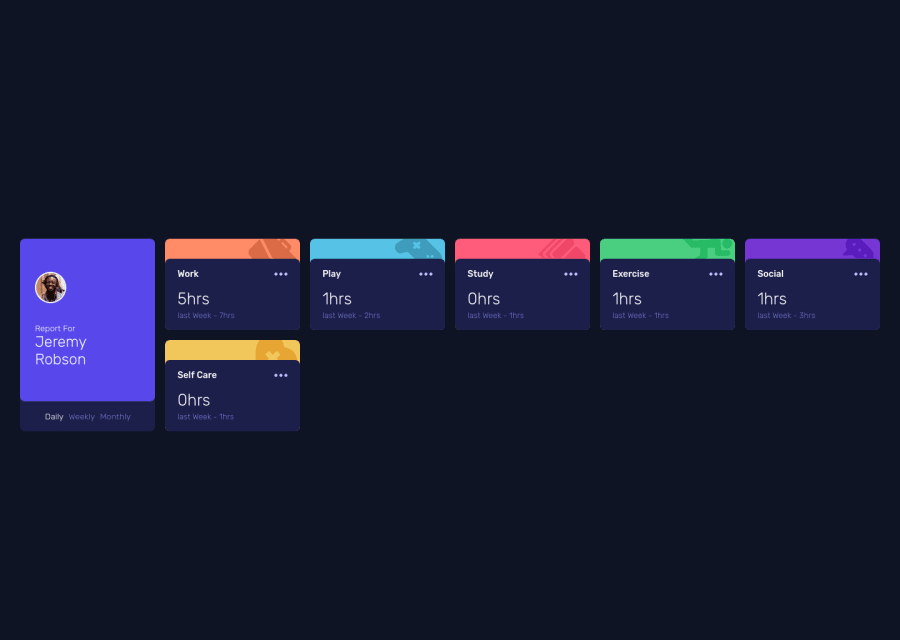
Time Tracking Dashboard - React Js
#react#vite
@JohnCarloCanada
Design comparison
SolutionDesign
Solution retrospective
My solution in this challenge using react js and vite.
Any tips and recommendations?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
