
Design comparison
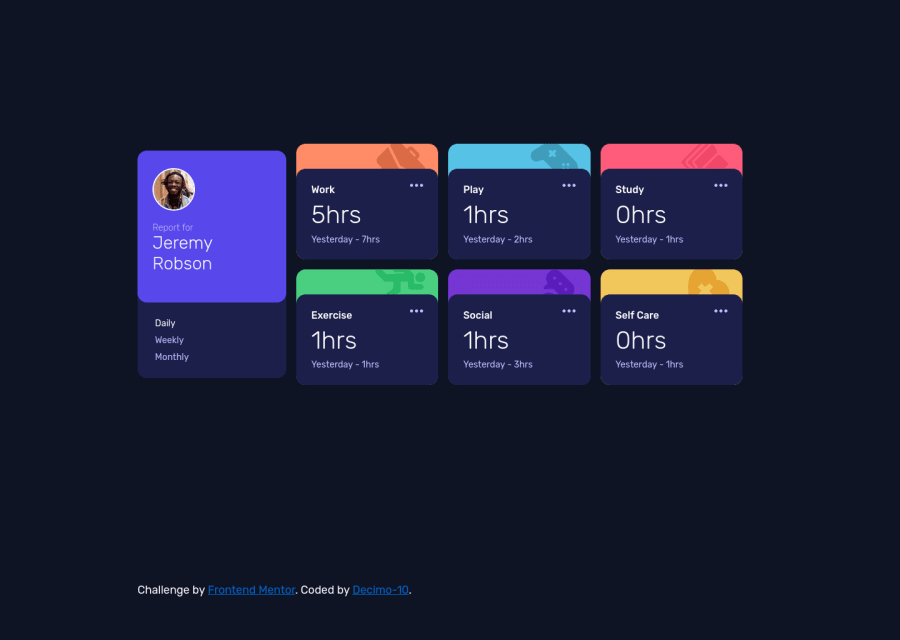
SolutionDesign
Solution retrospective
- How can I change the color of an svg image?
- If an element, in this case the svg image(3 point) has a hover state, and it's container also has one, can you make it so when you hover directly on the svg image only the image's hover state is active and it's container's isn't?
- When you hover over an activity(work, play, etc.) and it gets "lighter", I implemented that with a
::beforepseudo-element. Should have I simply changed the background color? - For the first time in the JS script I created the HTML elements and gave them their text content - based on the JSON file - in one function, but later I seperated them into two:
createActivities()andupdateText(). In the first version I would have had to delete the HTML elements then create new ones when you wanted to view another period's stats. In the new version I have to usefetch()in both functions. So my question is which one is better in terms of speed/performance: deleting and creating HTML elements or the 2fetch()or if there is better method for it?
Thank you for the feedback, and if you have any insight or suggestion even if it's not related to my questions I greatly appreciate that too.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Decimo-10's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
