Submitted over 1 year agoA solution to the Time tracking dashboard challenge
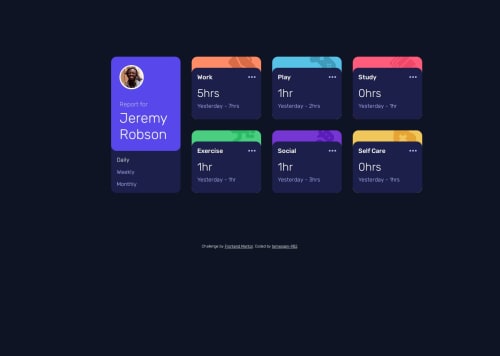
Time tracking dashboard
@temesgen-982

Solution retrospective
What are you most proud of, and what would you do differently next time?
My first time using fetch. The CSS is a mess I will try to organize it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Temesgen Adane's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord