
Submitted over 1 year ago
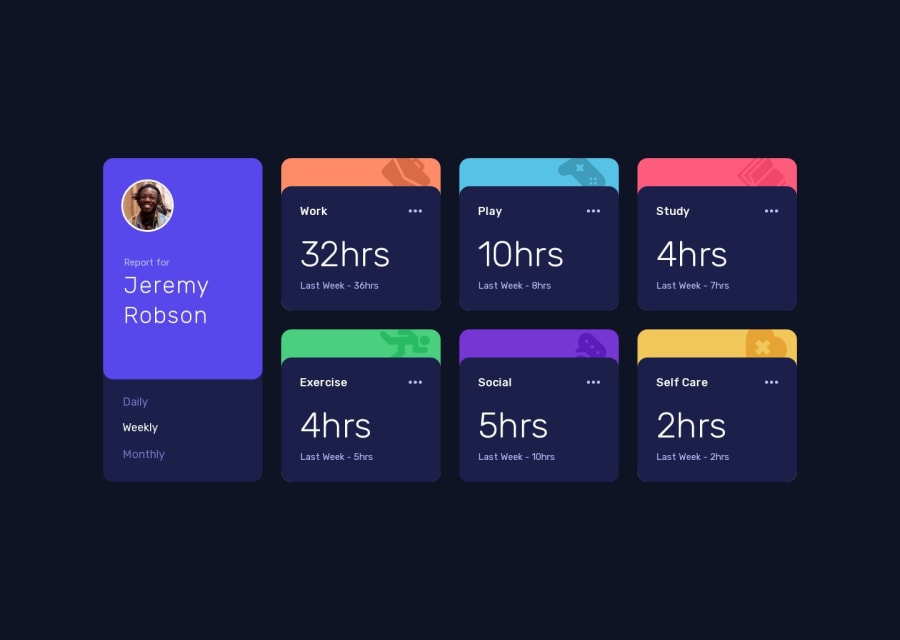
Time tracking dashboard (Next.js + TypeScript + Tailwind CSS + ESLint)
#accessibility#next#tailwind-css#typescript#pwa
@MelvinAguilar
Design comparison
SolutionDesign
Solution retrospective
Hi there 👋, I’m Melvin, and this is my solution for this challenge. 🚀
🎁 Features:
- Tabbed interfaces. 📑
- Controllable using arrow keys and Tab. ⌨️
- Tooltip that allows copying statistics. 📊
- Resemblance with the original design. 🎨
- Progressive Web App (PWA) support. 📱🌐
- Small animations with Framer motion. 🎬
- No errors or warnings using ESLint (Airbnb style guide). ✔️
- Client-side fetching with SWR to simulate an API. 🌐
- Custom hooks. 🎣
- Tested with the TalkBack screen reader on mobile. 📱
🛠️ Built With:
- Nextjs 13.5.4. ⚛️
- TypeScript. 📝
- TailwindCSS. 🎨
- Framer-motion. 🎬
- ESLint (Airbnb style guide). 📦
❓ Question:
Not very proud of the prop drilling in the solution. Any recommendations to avoid it? I've tried using the Context API to reduce it, but I don't see much difference.
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
