
Design comparison
Solution retrospective
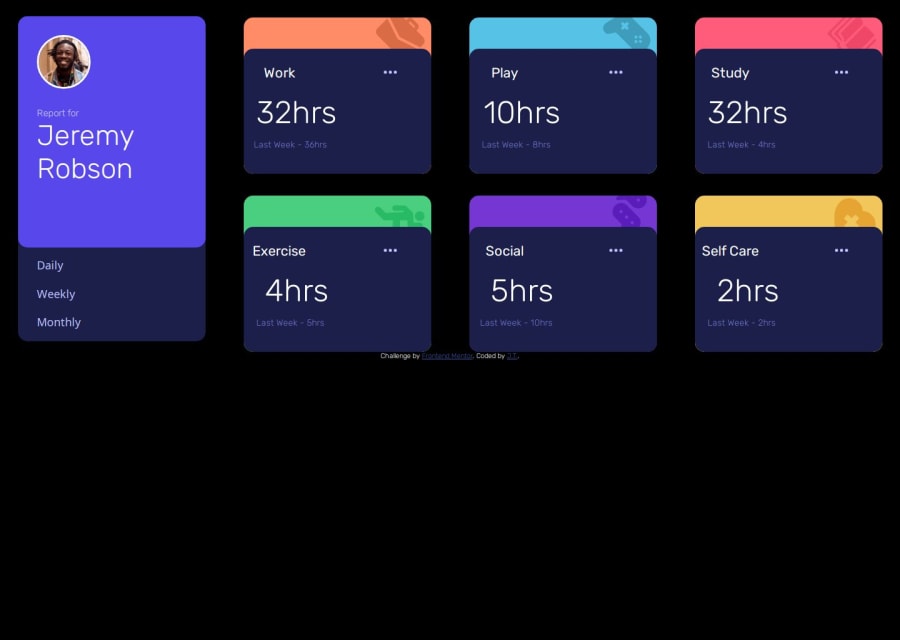
I'm happy to manage how to get data from JSON file and display them dynamically. it took me a while searching related stuff and try it out
What challenges did you encounter, and how did you overcome them?the responsive layout is not easy....finally i can't change the position of "lastweek -hours" from left to the right when in bigger screen size....i finally need to use a trick of absolute positioning , i am thinking what is the perfect way to make it
What specific areas of your project would you like help with?the responsive layout is not easy....finally i can't change the position of "lastweek -hours" from left to the right when in bigger screen size....i finally need to use a trick of absolute positioning , i am thinking what is the perfect way to make it
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on zbuli-t's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
