
Design comparison
Solution retrospective
Even that is supposed to be easier or at least is what i think, to work with tailwind, is challenging to not make a mess when writing all the styles on the same file. Little by little im finding my own way put order on that and make it easier to other to read the styles.
What specific areas of your project would you like help with?If its possible to check the styles, because I feel that there is a lot of them to improve.
Community feedback
- P@morauszkiaPosted 16 days ago
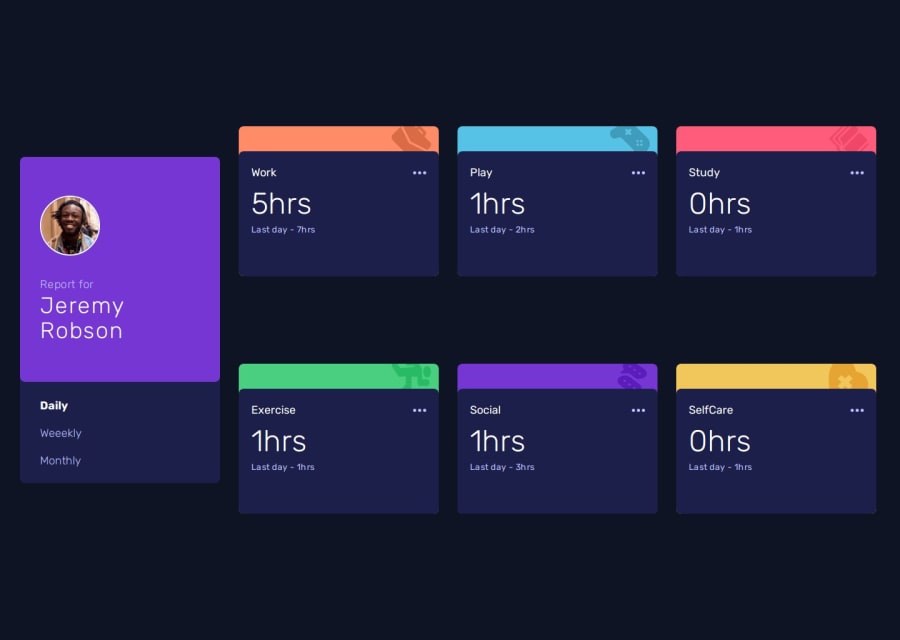
Due to fixed widths, at certain screen sizes the cards overlap, and on smaller screen sizes where there is only one column, the cards are too narrow. Perhaps, you could use min-widths and max-widths to fix this, and let the content determine the size for the most part.
For the activities you could have used a reusable component, and iterate throught the array of activities with Array.prototype.map, and render the same component for each activity, passing the data down as props.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
