
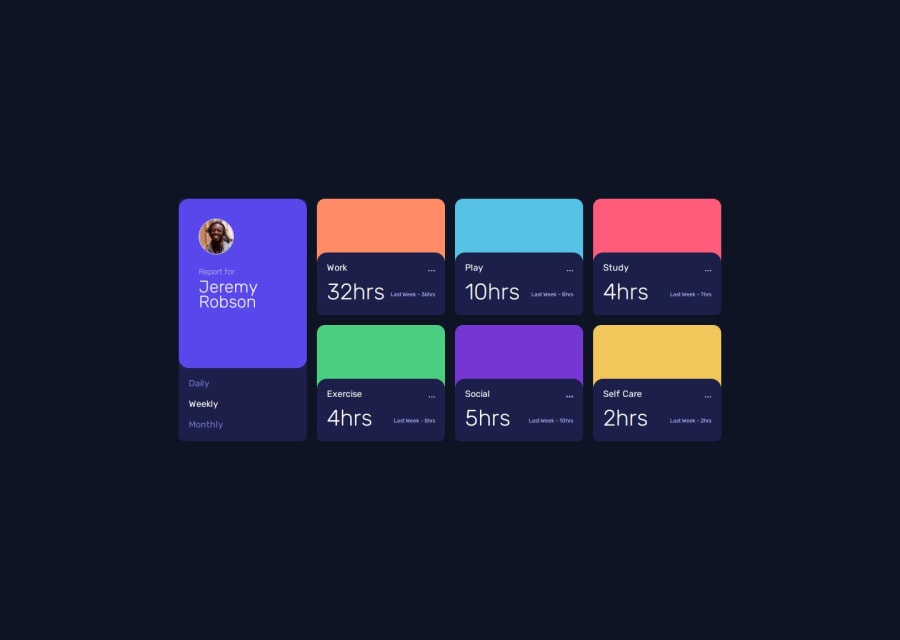
Design comparison
Solution retrospective
Handling JavaScript ! , not watching any tutorial and figuring it out by my self ! :)
What challenges did you encounter, and how did you overcome them?Working with the Json Data was the most difficult challange so far. Used fetch .
What specific areas of your project would you like help with?Help me write cleaner code ! Thanks (;
Community feedback
- @brukmgPosted 5 months ago
Hey, awesome job on using CSS variables! 🎉 It's great to see you applying them so well it makes your code cleaner and more maintainable. Keep up the good work, you're definitely getting the hang of this! Just a few small tweaks here and there, and you'll be on your way to writing even more efficient code. Well done!
- It is best practice to put styles and script files in their own directory
- Using semantic HTML elements(i.e
Main,Section,Footer) is best practice For better SEO and readability. altattribute in image tag should not be empty. It is important for accessibility and SEO.- There is only one media query, how about the remaining screen sizes?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
