
Design comparison
Community feedback
- @khatri2002Posted 3 months ago
Hi! The developed solution looks good! The responsiveness is handled very well! Great job!
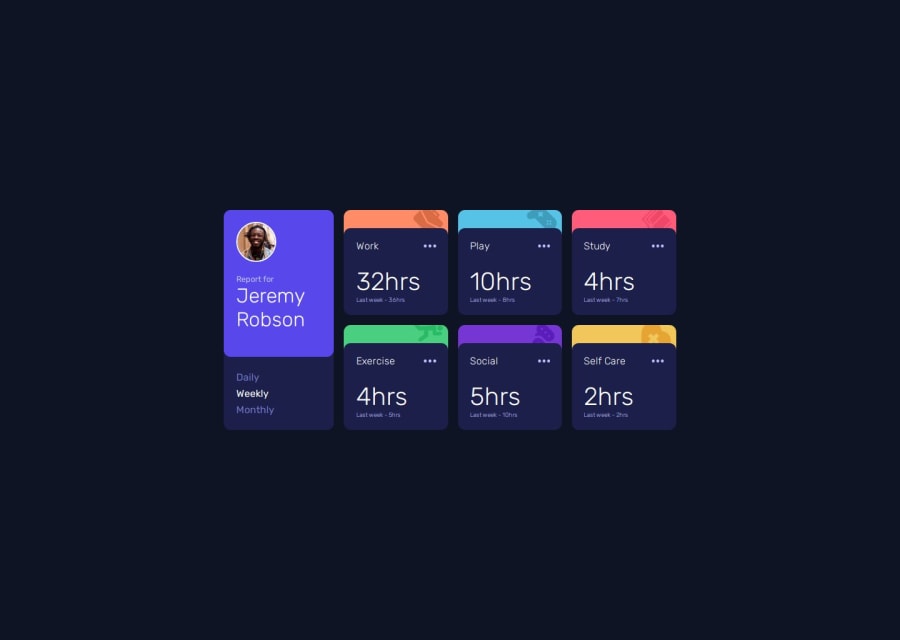
You’ve used the
<p>element for theDaily,Weekly, andMonthlytexts. However, since these are clickable and trigger some action (e.g., switching views), a<button>element would be more appropriate.Why Use
<button>Instead of<p>?-
Semantics and Accessibility:
<button>is designed for user interaction and clearly conveys its purpose to assistive technologies (like screen readers).<p>is intended for displaying plain text, not for interactivity. Using it for clickable elements may confuse accessibility tools, making your solution less inclusive.
-
Built-In Keyboard Support:
- Buttons are natively focusable and can be triggered using the
EnterorSpacekeys, enhancing usability for keyboard users. - Adding similar functionality to a
<p>requires extra JavaScript to handle focus and key events.
- Buttons are natively focusable and can be triggered using the
-
Consistency in Design:
- Using a
<button>aligns with best practices, as it’s consistent with other interactive elements on your webpage.
- Using a
Fantastic job so far! Keep it up! 🚀
Marked as helpful0@AslamtoIbrahimPosted 3 months ago@khatri2002 Hi I am glad you read my code and give me this precious feedback so thank you so much.
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
