
Design comparison
SolutionDesign
Solution retrospective
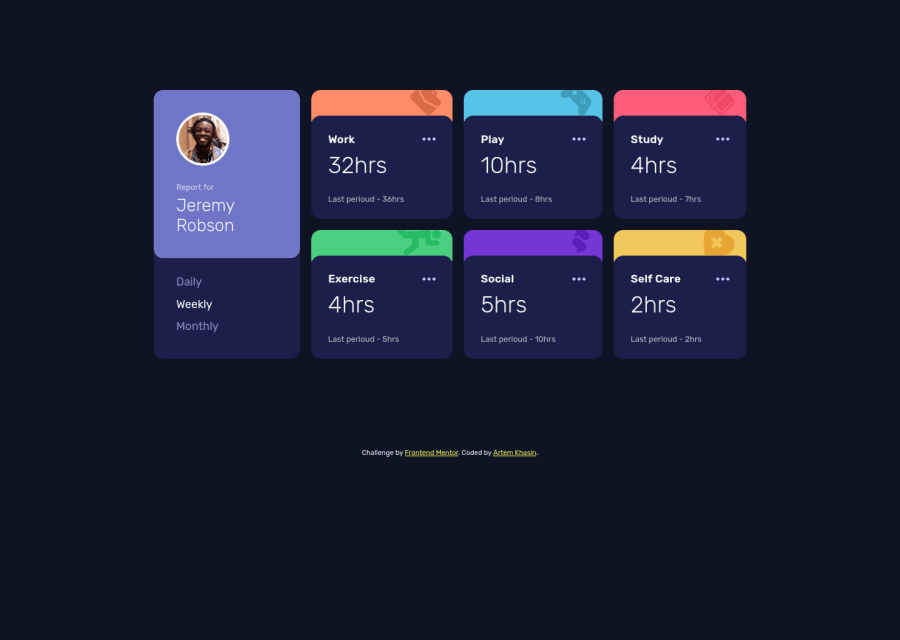
First time i used CSS Grid for layout
Community feedback
- @MathisHumbertPosted over 3 years ago
Hi! Nice work!
Your project is almost responsive. between 760px and 960px you have an issue with the css because a part of your project exceeds the display. I recommend you to set a max-width for your container.
Also in your html you are coding the preset values for all of the cards. What you could do is creating a function that display the html and call it using 'DOMContentLoaded' event to your window.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
