
Design comparison
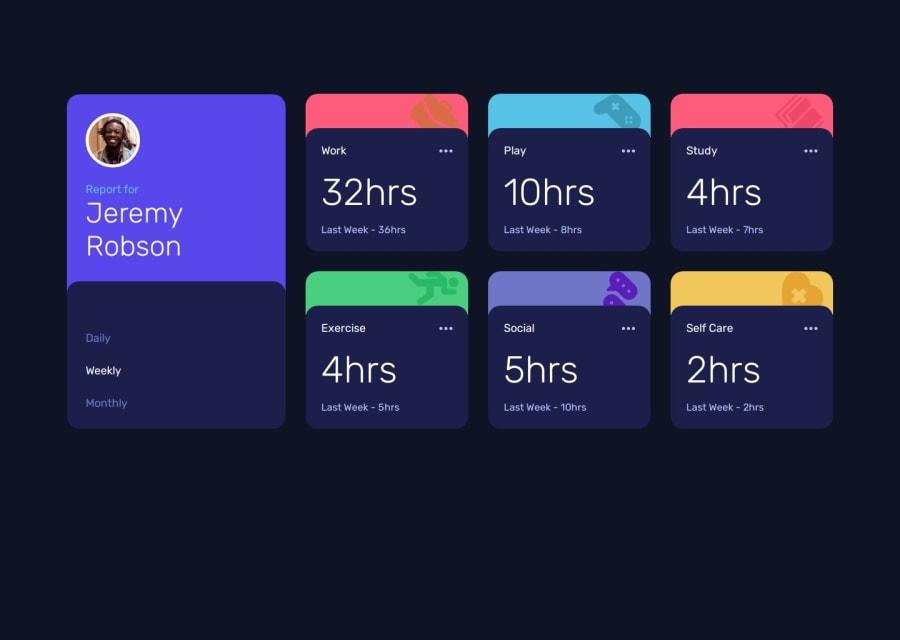
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud of how much I have improved with css and js. 🎉
What challenges did you encounter, and how did you overcome them?I had some trouble understanding fetch but after watching some tutorials I kind of got it but still don't get it and not that comfortable with it
What specific areas of your project would you like help with?Mostly with the JS fetch code any suggestions to improve would be helpful
thank you 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
