Submitted about 4 years agoA solution to the Time tracking dashboard challenge
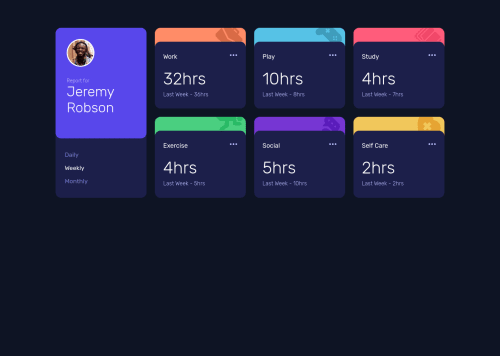
⌚Time dashboard with fetch API, vanilla JS and responsive CSS grid
@bramuccci

Solution retrospective
Hi! I really enjoy doing this challenge, it was my first project using fetch. It has a lot of reflow, I was thinking in using fragment but not sure how, because I use the same container for the profile card and the others. Any suggestions?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Candela Bramucci's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord