Design comparison
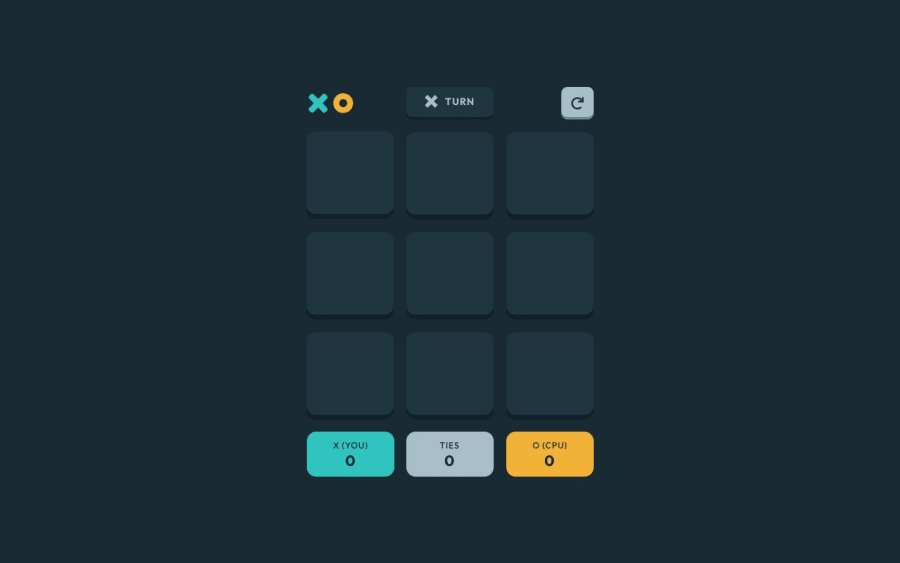
SolutionDesign
Solution retrospective
After working with Vanilla JS; moved to use React for the first time. I used the Bottom-Up approach, where I built underlying components first and CSS together. Later when adding states, the code started to break.
Lesson learnt: State Management first should be decided and later components. Will be sticking with a top-down approach for the next project. Currently will work on another project with a smaller scope with React. Will revisit with better state management skills.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord