
Tic Tac Toe | Next.js
Design comparison
Solution retrospective
Hello. This is my 25th challenge here at fem and my first challenge into using testing!!
This challenge was fun to do and it is my first time into coding a tic tac toe game as well and I hope I did fine on this one. For the logic of the game, I used the minimax algorithm to get the most optimal move for the AI and since it uses the optimal move, I can't even win :>
As I mentioned, it is my first time using jest or doing testing in general using javascript. For the implementation of the backtrack algorithm, I used a test first approach which I find really nice and i'll be adapting this one for further challenges and I kind of relate now to others saying seeing green light on their test soothes :>
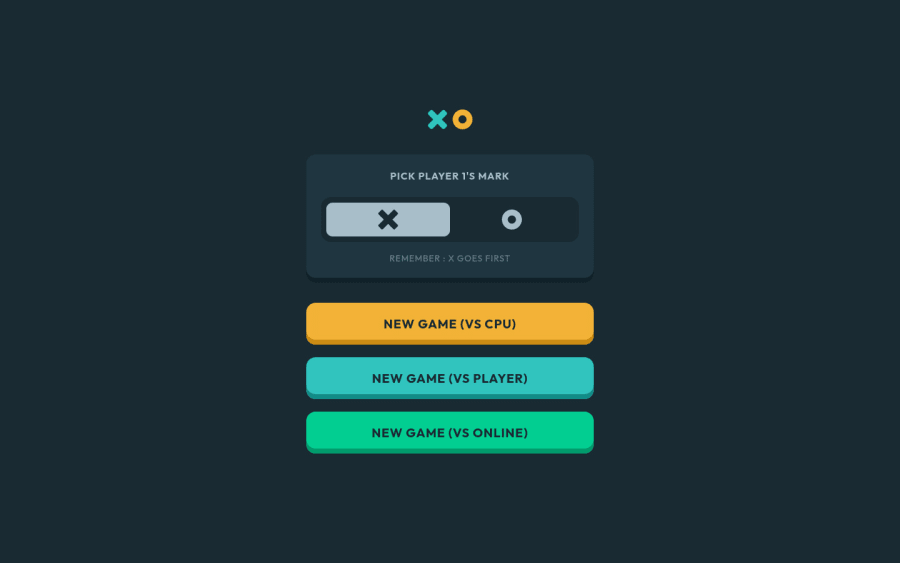
But for the most component in next, I haven't made the same test approach because I don't know how to test them initially and don't know when I should test a component so this is not a consistent one. But hey, I test first again on the new user experience (NUX) and for the grid navigations for keyboard keys!
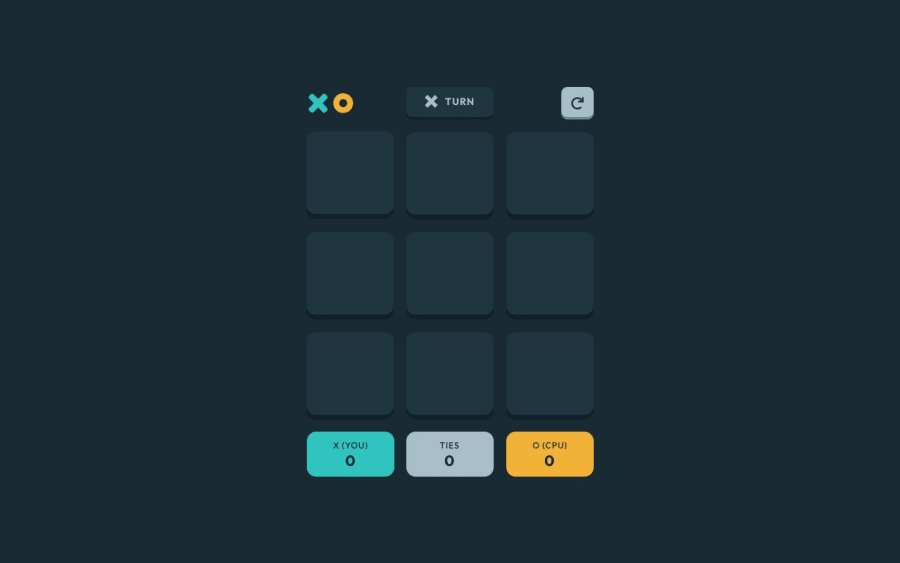
For the grid itself, initially, those were created using button inside in their own div role="gridcell" inside the role="grid", but at the end, I changed them into just using the div role="gridcell and completely removing the button elements. The reason for this is that I find it confusing as a user when placing a move mark on the grid, because a button have 2 states right, a pressed/toggled and not pressed/toggled, I don't want the user to think that they can undo a move after placing. Adding disabled or aria-pressed on it would be much confusing and mess up the grid navigations. That is why I just use the div role="gridcell" itself as the placement for each move mark with their own sr-only text.
Overall, i'm happy on the outcome but I need to learn more about testing and using it! Another one, maybe adding some threshold for the scores to whether make cpu more smart would be nice, you know, so that we could win:>>
Thanks for checking this one out!
Update.
I added an online mode as well so that everyone could play against different players. I use socket.io on this one. Thank you again!
Community feedback
- @DeeBabaTechPosted about 2 years ago
Man, this is just too good. Do you mind connecting with you?
0 - @CyrusKabirPosted almost 3 years ago
hello my dear friend ☻♥ you did awesome job in this challenge and I played some rounds and get enjoyed really (it was hard too)
0@pikapikamartPosted almost 3 years ago@CyrusKabir Thank you and glad that you liked the game^^
0 - @volod-onePosted almost 3 years ago
PS, You will never win.. xD
0@pikapikamartPosted almost 3 years ago@DevilDoctor27 I know :>>> That frustrated me playing this one and that's why making an update with a score threshold would be really nice so that a user can win as well As threshold is getting near, the cpu would be much smarter!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord