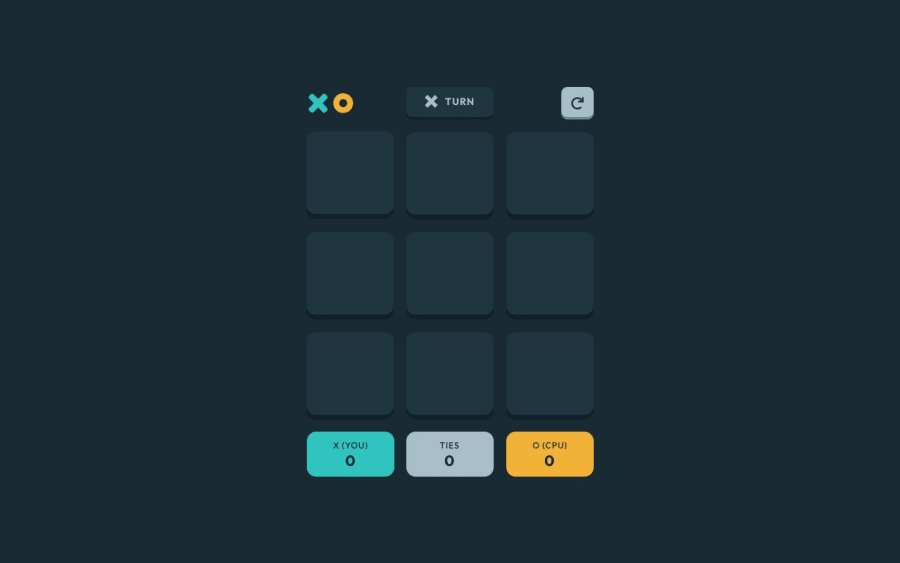
Tic Tac Toe game with React, TypeScript and useReducer
Design comparison
Solution retrospective
👋Hello, I'm Vinicius.
👨🏼💻This is my solution for the Tic Tac Toe game
🛠️ Built with
- Semantic HTML5
- Styled-Component
- TypeScrpt
- ReactJS
📜 What I learned?
I learned more about the hook useReducer. My previous code was messy with useState. I hade a lot of state to take care of. So I studied about this awesome hook and now the code is much better.
With useReducer, I can build more complex state and change it at once with one function.
😁 Thanks
I'll be happy to hear any feedback and advice!🤗
Thank you very much
Community feedback
- P@FluffyKasPosted over 1 year ago
Heyo,
This is awesome and for the most part it works great. Few things I noticed:
- The url you provided for the site brings me here: https://tic-tac-toe-react-two-sand.vercel.app/game instead of here: https://tic-tac-toe-react-two-sand.vercel.app/. This is obviously an issue, since the player hasn't selected a game mode, the game just lets you put in as many O characters as you want. I'm guessing some states are missing and causing this bug. You should change the url in this submission but even so, it's a good idea to protect your routes against stuff like this and only let the /game page be accessible if the game mode has been selected (it could just automatically redirect to the homepage if no game mode is selected).
- you might want to consider having the game logic somewhere else than the App.tsx, it looks a bit chaotic at the moment. Creating a context might be a good solution.
- If I start a game (Player vs. CPU) and make a few moves without finishing it, then navigate back to the homepage to start a new game, the game isn't being reset, I'm met with the game I left off previously. Would be nice if the New Game option would start a new game everytime, regardless of previously existing sessions.
Apart from these few small bugs, what you did is really impressive. The design looks on point. Well done!
Marked as helpful2P@Vinicius-PRPosted about 1 year agoHi @FluffyKas.
Thank you for your reply. After 2 months I decided to look back :). My current job is hard.
As you said, my code was chaotic. So I changed the code.
Now I am using ContextAPI and move the logic to an other location. Also, I'm not using useState hook for the main logic anymore. What I'm using is useReducer. Much easier now to follow the code and to change in the future if need it. The solution now is beautiful.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord