
Submitted 7 months ago
Tic tac toe game with focus on a11y
#accessibility#vite#web-components
P
@srijanss
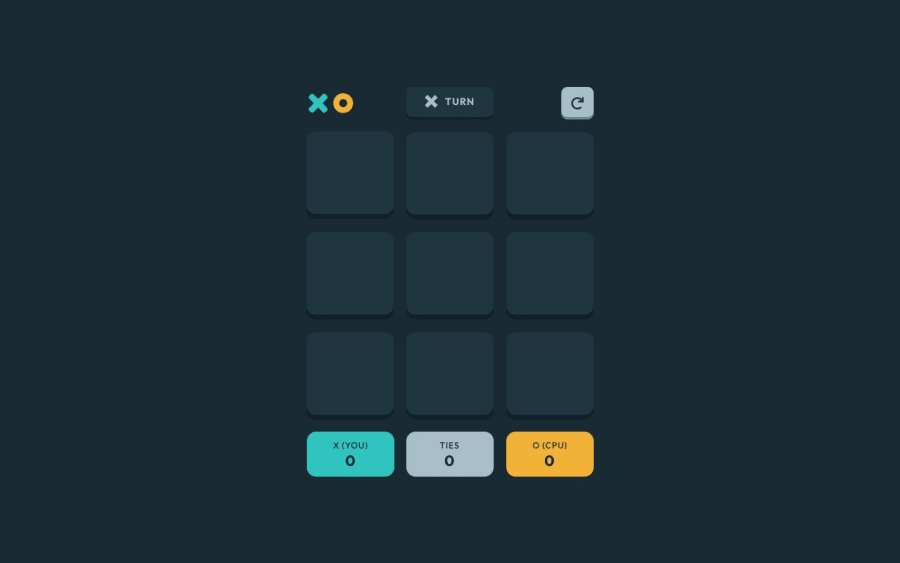
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- I learned new aria roles and attributes to make the game accessible, like grid, gridcell etc.
- I learned how to use aria-live attribute to make the player turn live for screen readers.
- I learned how to use CSS :not() pseudo-class to style the cells that are not occupied by a mark.
- I learned how to use CSS :hover and :focus pseudo-classes to style the cells when hovered or focused.
- I learned how to use CSS :before pseudo-element to add an icon to the cells when hovered or focused.
- I learned how to use CSS variables to set the icon size and position.
- I learned how to use aria-label attribute to provide a label for the grid cells.
- I learned how to use aria-describedby attribute to associate the instructions with the grid cells.
- I learned how to change cell state using data attributes.
- I learned how to use Javascript's map method to render the cells.
- I separated the game logic and data store from the UI components to make the code more modular and maintainable.
- I learned how to use Javascript's every method to check if the game is a tie.
- I learned how to use Javascript's filter method to filter the cells that match the active mark.
- I learned how to use Math functions to generate a random number.
- It was challenging to make the game status, turns, modal data live for screen reader users. Use of aria-live for turns and aria-describedby for modals and menu which points to visually hidden element in the div helped
- I have used header, main and footer inside web-components. Is it a best practice to do it this way ? Does this satisfy the accessibility requirement?
- Any feedbacks regarding a11y are welcome
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord