
Submitted over 2 years ago
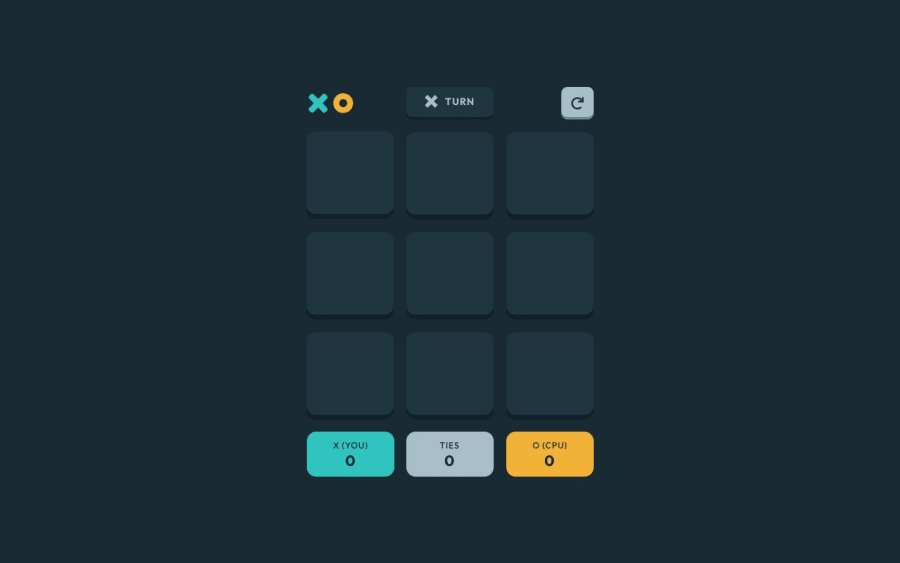
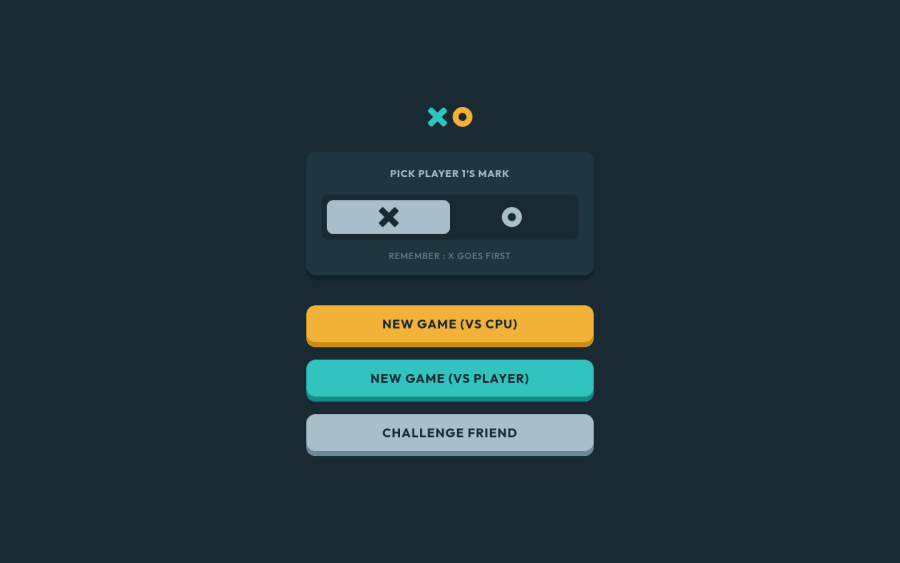
Tic tac toe game (added play online feature)
#styled-components#node
@leoikeh99
Design comparison
SolutionDesign
Solution retrospective
For this project I am very happy I got to use Web sockets (Socket IO), this is a technology that I have found very interesting for a while now and when I saw this tic tac toe challenge I decided to add an online game feature so as to learn more and put in practice using Web sockets. Any and all feedbacks on how i could improve the application is welcomed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord