
Tic Tac Toe AI Challenge: React, TypeScript, and Minimax Algorithm
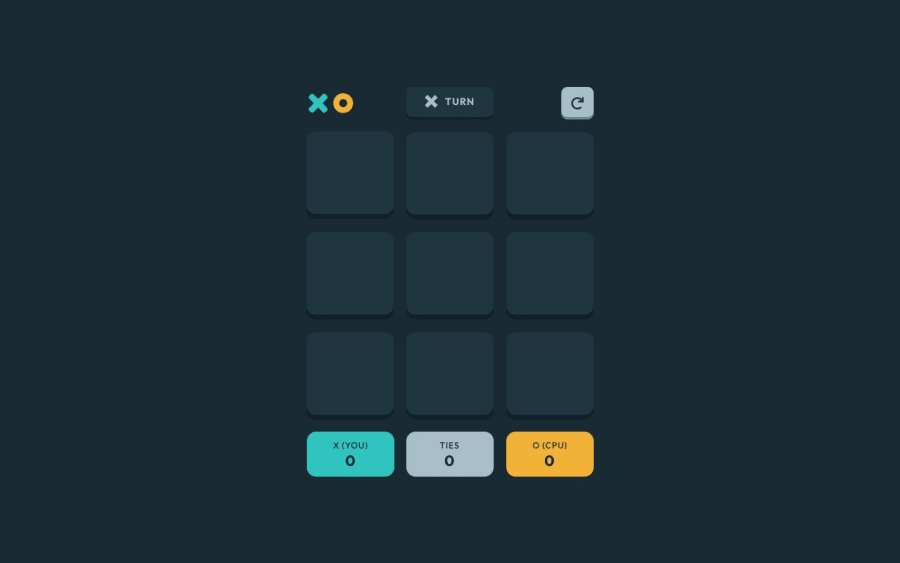
Design comparison
Solution retrospective
I am most proud of the successful integration of the Minimax algorithm to create a challenging AI opponent in the Tic Tac Toe game. This accomplishment highlights my ability to apply complex algorithms in a real-world application, ensuring that the computer opponent is both challenging and fair. It was a significant achievement to see the algorithm not only function correctly but also provide a gaming experience that truly tests the player’s strategic thinking. The seamless user interface that adapts across various devices and screen sizes is another aspect I take pride in, as it demonstrates my commitment to user-centric design.
For future projects, I would aim to implement a more modular and scalable architecture from the start. While the current implementation works well for a relatively simple game like Tic Tac Toe, a more modular approach would facilitate easier updates and feature additions. I would also explore more advanced state management solutions, such as using Redux or Context API in combination with custom hooks, to handle the application's state more efficiently and avoid some of the complexities encountered with local state management.
What challenges did you encounter, and how did you overcome them?A significant challenge I faced was managing state persistence across sessions to ensure that the game state, including the board configuration and scores, was saved accurately in local storage and restored correctly upon refreshing the page. This required a robust mechanism to handle state updates and side effects effectively. Initially, I encountered issues where state values were not persisting as expected, leading to inconsistencies in the game’s state after a page reload.
To overcome this, I developed and refined custom hooks specifically designed to manage interactions with local storage. These hooks were instrumental in encapsulating the logic for reading from and writing to local storage, ensuring that the state was consistently synchronized with the stored data. I implemented mechanisms to detect changes in the game state and update the local storage accordingly, which helped maintain the integrity of the game state across sessions.
By centralizing the state management logic within these custom hooks, I was able to simplify the overall state handling and reduce the complexity of the codebase. This not only resolved the persistence issues but also improved the maintainability and scalability of the application. The solution allowed for a seamless user experience where the game state was reliably preserved, providing a consistent gaming experience even after a browser refresh or reopening the game.
Community feedback
- P@webguy83Posted 10 months ago
Love to hear feedback on this. Can you beat the CPU? Used the minimax algorithm and it's mighty tough. I haven't been able to!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord