
Submitted over 2 years ago
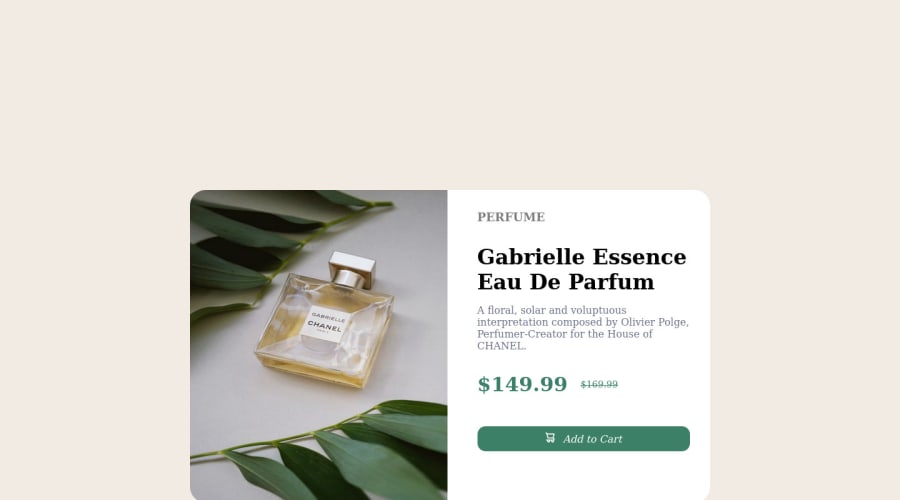
This is my solution for product-preview-card-component-main
@Bingolast
Design comparison
SolutionDesign
Solution retrospective
Hey!! I am looking forward to see feedbacks. The main thing I wanna get suggestions on is how could i optimize.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
