
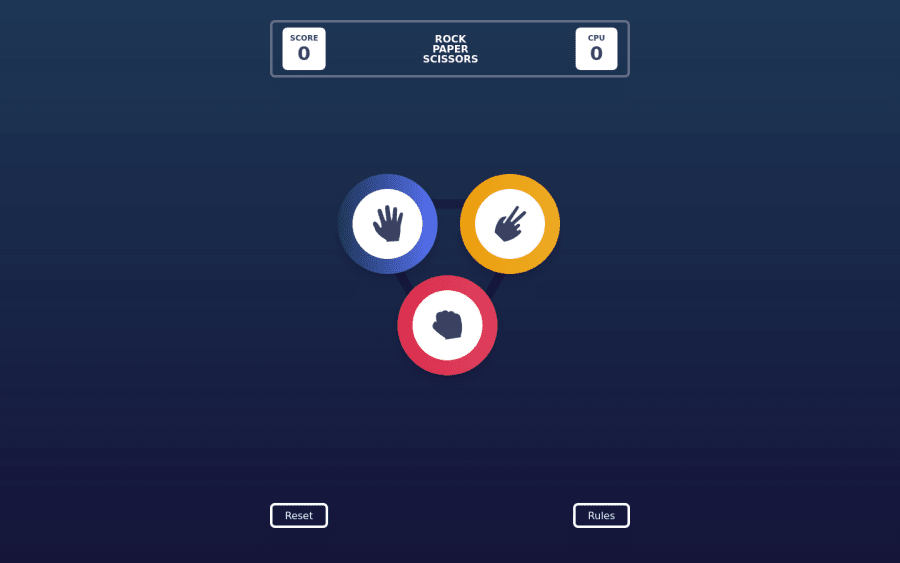
This is my solution about ---> Rock, PAPER AND SCISSORS GAME
Design comparison
Community feedback
- @gabrielteresczukPosted over 2 years ago
Hello! 🙋♂️ Great job man, i really like the final animation at winning 🎊. I can see a little problem, when you pick a token for FIRST time, it dosn´t show, but the second time it show it. Explame, you pick rock the first time, dont show, the second time, its show, like a cache thing. And i cant saw the rules, you can do it easy with "modal windows". Good work, keep working ! 💪
Hola! 🙋♂️ Gran trabajo, realmente me gusto mucho la animacion final 🎊. Pude ver un pequeño problema, cuando elegis un token, por PRIMERA vez, no lo muestra, pero la segunda vez si. Por ejemplo, si elijo roca, la primera vez, no lo muestra, pero la segunda vez, si, parace algo tipo cache. Y pude ver que no muestra las reglas, es facil de hacer con "Ventanas modales". Buen trabajo, sigue asi! 💪
Marked as helpful0@CristopherVAPosted about 2 years ago@gabrielteresczuk Thanks for the good comment, let me check that happed about that but thank you brother.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
