
This beautiful component was created with grid and flex
Design comparison
Solution retrospective
I have encountered a lot of difficulties in this project, starting with images. First, I don't know how to change the colors of images. However, after a lot of research, I found how to do it. The second topic has to do with media queries, so I tried to create a responsive component after many hours of struggle.
Community feedback
- @correlucasPosted about 2 years ago
Hello again Mohit, congratulations for you solution!
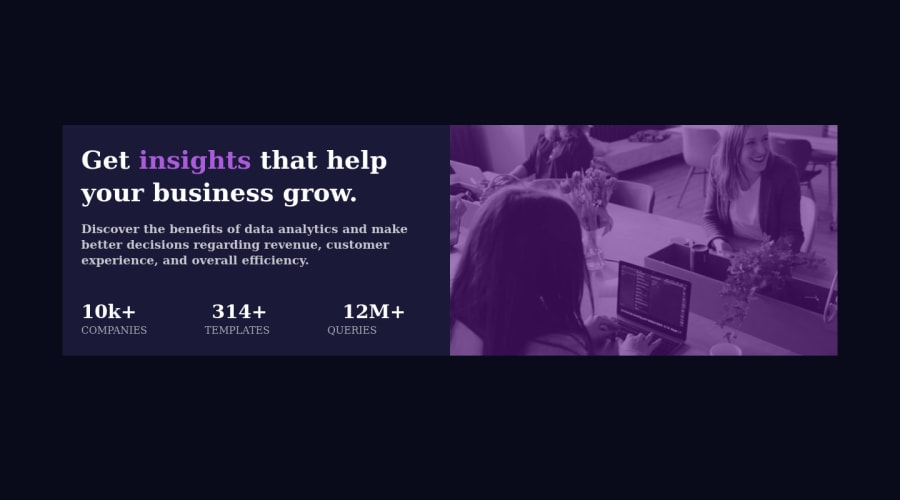
I saw the live site and two things you can change in order to improve it are the font-size thats not rendering the correct font and the image overlay.
Import the font using
Google Fontshttps://fonts.google.com/ and import the code to drop on your CSS/HTML:Family: Inter / Weights: 400, 700 Family: Lexend Deca / Weights: 400
For the overlay effect on the image making it purple use
mix-blend-mode: multiplyand opacity 80%.When you download the project files there’s a file called
style-guide.mdwhere you can find information such ashsl color codesand thefont-sizefor the headings.I hope this helps you
Marked as helpful0@MOHITBILALAPosted about 2 years ago@correlucas I will try my best, thanks for guiding me
0 - @gulamansari57181Posted over 2 years ago
Hey congratulations buddy ! I have gone through your live link. Great work ! But I have a small suggestion.
On 100% viewport the main image is spreading inappropriately, so you can try below two fixes:
- Either limit the overall container in terms of width.i.e. ''' main{ width:80% //Yoc can play around with this } '''
- Or You can use background-image property as: background-position:contain;
Hope this help. Happy Coding !!
Marked as helpful0@MOHITBILALAPosted about 2 years ago@gulamansari57181 I'll try it for sure, thanks for the suggestion
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
