
The challenge was completed with the following skills: HTML5, CSS3, JS
Design comparison
Solution retrospective
Despite the challenge being relatively simple, the main goal was the practice and use of Redux Toolkit
Community feedback
- @pRicard0Posted about 1 year ago
Projeto ficou muito bom, parabéns, pretendo me inspirar um pouco e fazer umas features diferente. Mas aqui vai algumas coisinhas que eu notei, não são muito relevantes mas talvez você queira saber.
Diquinha HTML.
- Para um HTML mais semântico, recomendo que ao invés de você utilizar a tag
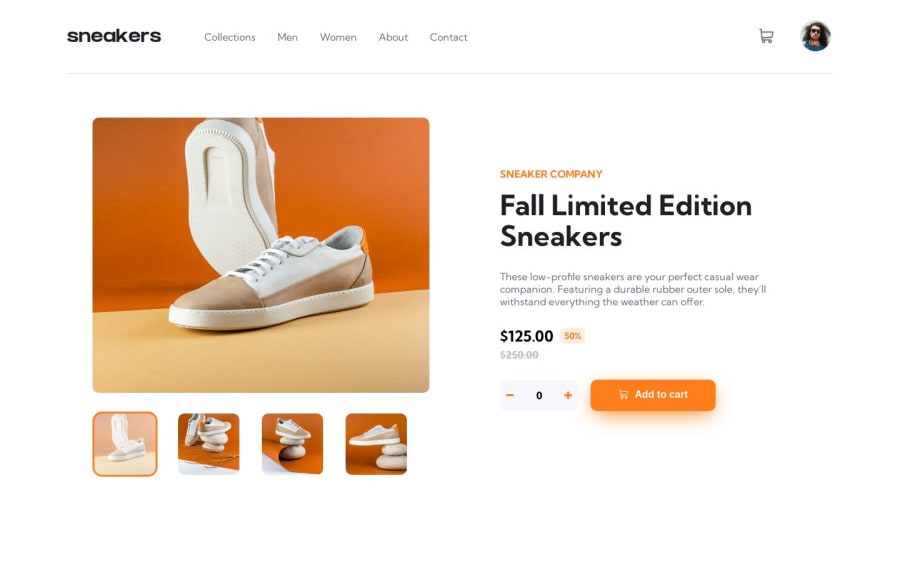
<p>contendo o preço "$250.00" recomendo que você utilize a tag semântica<s>. Essa tag significa strikethrough, tachado. Ela vem por padrão com esse risco no meio. Ela é para texto que não é mais relevante, não é mais preciso e etc... o que se encaixa nesse caso. - Outra tag que dá para utilizar no lugar do
<p>é a tag<em>para o texto de desconto "50%". Essa tag significa emphasis, um texto que você queira dar ênfase. E o texto de desconto está recebendo estilos adicionais, dando uma ideia de estar enfatizado( você também poderia aplicar para o paragrafo com o texto $125.00 ) - Como você usou um svg dentro de um paragrafo, é recomendado que você adicione dois atributos para que impedir que ele possa ser acessível por dispositivos auxiliares de pessoas com deficiência, esses seriam...
aria-hidden="true"efocusable="false" - No svg do carrinho de compras na parte de cima, você fez certo, adicionou o atributo alt para um svg que não é apenas ilustrativo, mas recomendo tirar o hífen já que provavelmente o leitor de tela iria ler com hífen. Você pode ser mais descritivo também.
- Você pode englobar toda a tag
<ul>do menu com uma<nav>
Talvez eu esteja sendo meio chato demais já que teu proposito foi só melhorar pratica com Redux, mas é bom que tu faça algo acessível e semântico já no automatico e da forma mais natural possível.
Marked as helpful0@ArturdaSilvaRezendePosted about 1 year ago@pRicard0
Your critique was very pointed. Lately, I've been focusing a lot on more advanced subjects, and I end up writing my HTML somewhat haphazardly. I need to review that and apply it to future projects. Thank you very much for the tips, my friend.
0 - Para um HTML mais semântico, recomendo que ao invés de você utilizar a tag
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
