
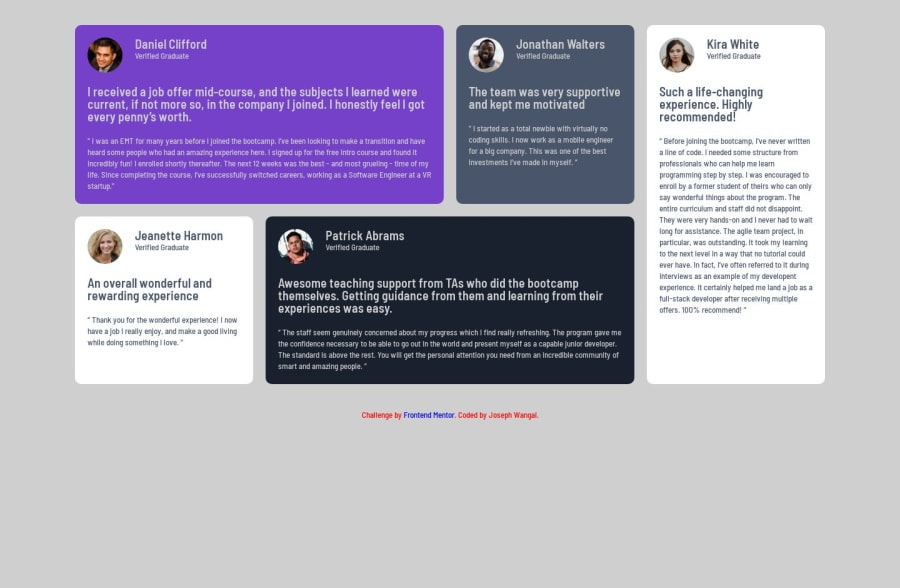
Design comparison
Solution retrospective
Please help with mobile responsiveness. Thanks in advance
Community feedback
- @Andro87Posted over 1 year ago
Hi Joseph5404!
Great job in completing this challenge!
To improve your solution you can:
-
Use max-width and margin: auto properties in your main container.
For example, for the max-width property, you can write{ max-width: 90% }for small devices and{ max-width:52rem}for bigger ones ; -
Use grid-template-areas and grid-area properties for placing elements using named template areas.
Here there is a link that can help you: Css-tricks: grid-templat-area
Hope this will help you!
Happy coding!
Marked as helpful0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
