
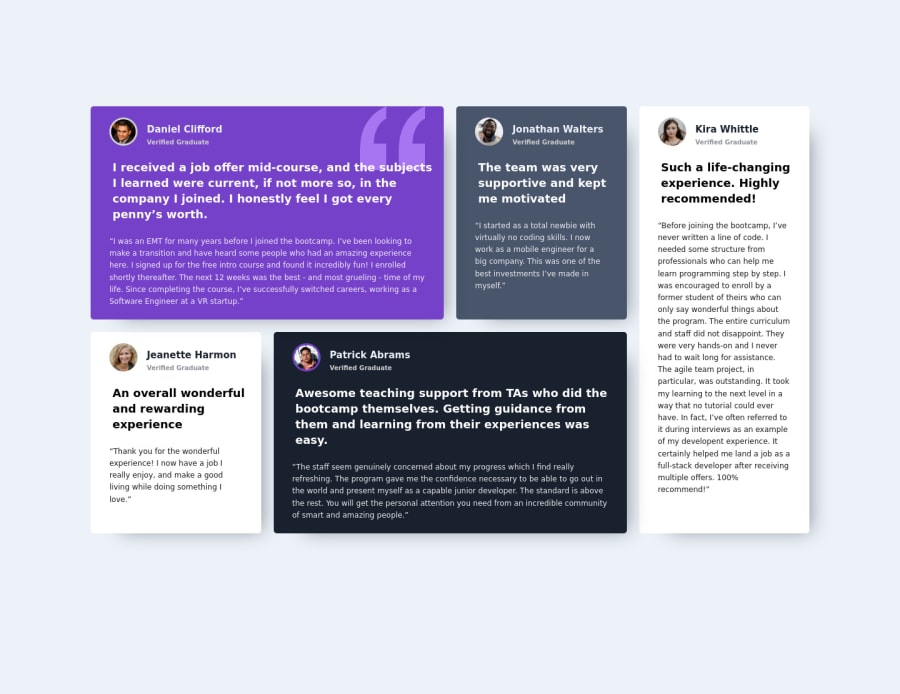
Design comparison
SolutionDesign
Solution retrospective
Any feedback will be appreciated, happy coding...
Community feedback
- @vanzasetiaPosted almost 3 years ago
👋 Greetings, Isaac!
🎉 Congratulations on finishing this challenge! 🙌 Your solution looks good and responsive. Also, in my opinion, you are using the correct semantic HTML which is awesome 👍.
I have two feedback:
- Every page should only contain one
h1, so in this case, you make all theh1ash2instead.h1is used as a unique identifier of each page, that's why it is a good thing to have only oneh1for each page. - It's a good thing that you are using
remunit instead ofpx, but changing thehtmlor root font size can cause huge accessibility implications for those of the users with different font size or zoom requirements. Read what an accessibility expert (Grace Snow) has said about it.
That's it! Keep it up and hopefully, this is helpful!
Marked as helpful1@agaushaPosted almost 3 years ago@vanzasetia well noted; thank you very much for your feedback.
0 - Every page should only contain one
- @papilo-cloudPosted almost 3 years ago
Its nice, but the texts are not placed at the center
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
