
Submitted almost 3 years ago
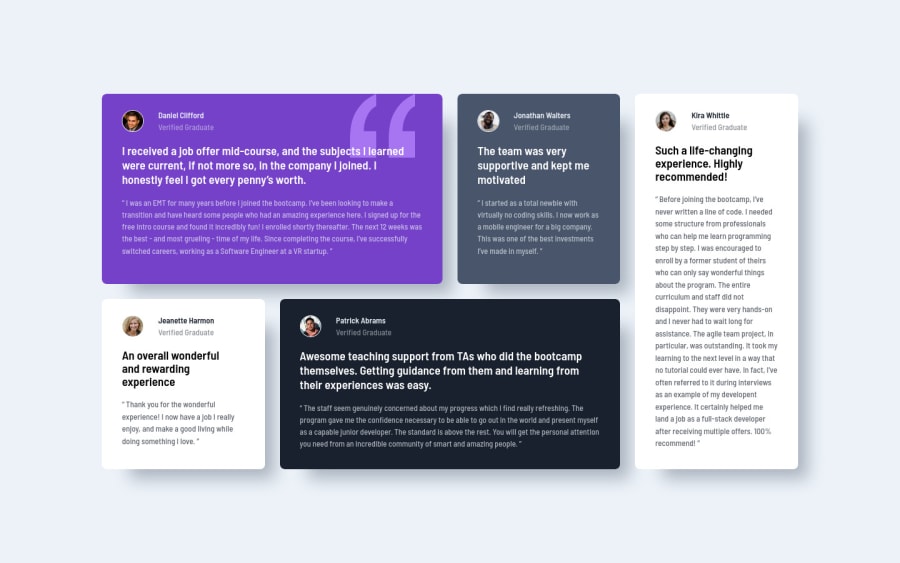
Testimonials-grid-section
#sass/scss#semantic-ui#accessibility
@Njoura7
Design comparison
SolutionDesign
Solution retrospective
My first practice with grid and it went good so far, grid is a super powerful tool for making complex and customized pages, any suggestions would be really appreciated, I think my code needs to be more organized, I am thinking about trying the BEM methodology, but any other alternative would be good Again I wanna remind you that practice makes perfect, keep coding and keep trying and you'll achieve what you want. HappyCoding :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
