Submitted over 1 year agoA solution to the Testimonials grid section challenge
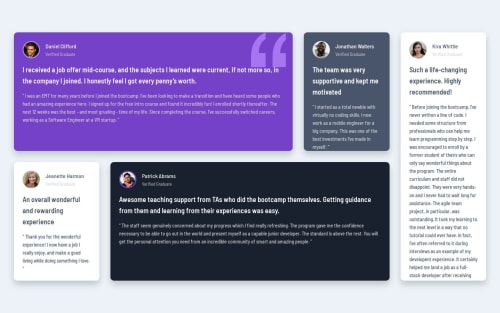
testimonials-grid-section
@souza-vitor

Solution retrospective
What are you most proud of, and what would you do differently next time?
I didn't have major problems doing the mobile layout.
What challenges did you encounter, and how did you overcome them?I still struggle a lot with Grid CSS and had trouble setting the height on wider screens.
What specific areas of your project would you like help with?Any tips with Grid CSS will be of great help.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vitor Souza's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord