
Design comparison
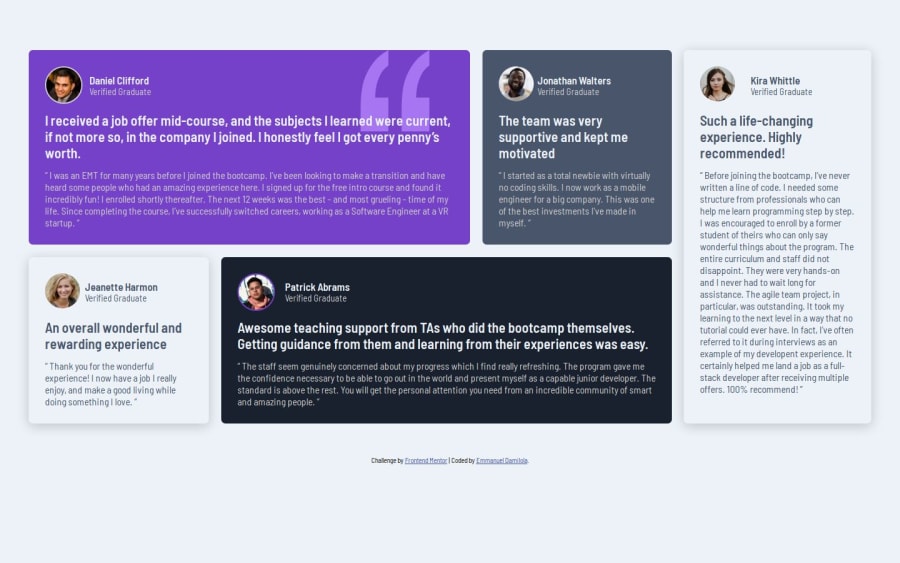
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- I am glad I was able to still get my hands on vanilla css again.
- Although, I implemented the solution in flexbox (cos I was a bit lazy). One thing I would like to do differently next time would be to implement it using css grids...and truly understand the intricate details of how grids work.
- Trying to speed up my dev time to practice for real task when I finally get a role...although, I feel I am getting better at that though.
- None for now.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
