
Submitted over 2 years ago
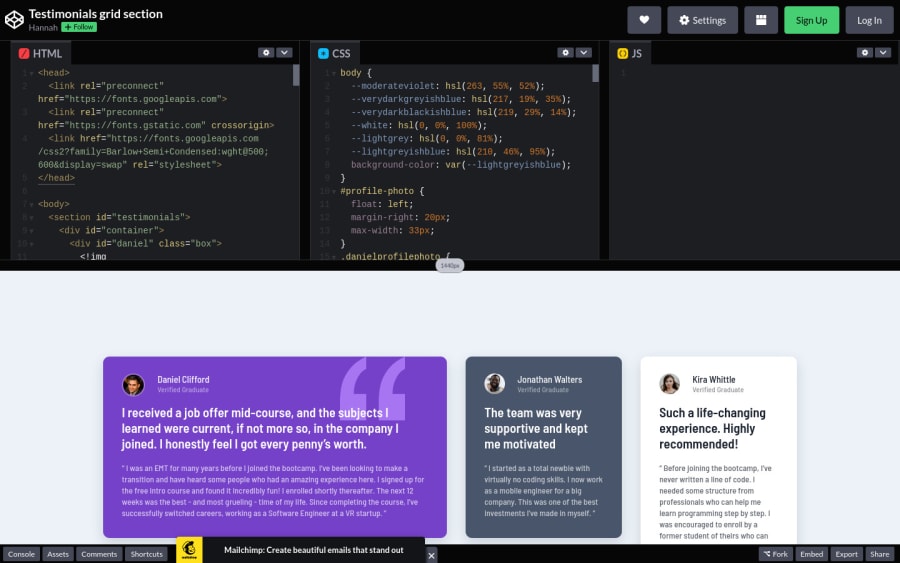
Testimonials with working @media query via CSS grids
@Kitty10206
Design comparison
SolutionDesign
Solution retrospective
Is there a way to center the grid vertically on the viewscreen? I had to use padding-top: 8% to get the desired height for my content but I don't think that'd work so well in a real website.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
