
Submitted 4 months ago
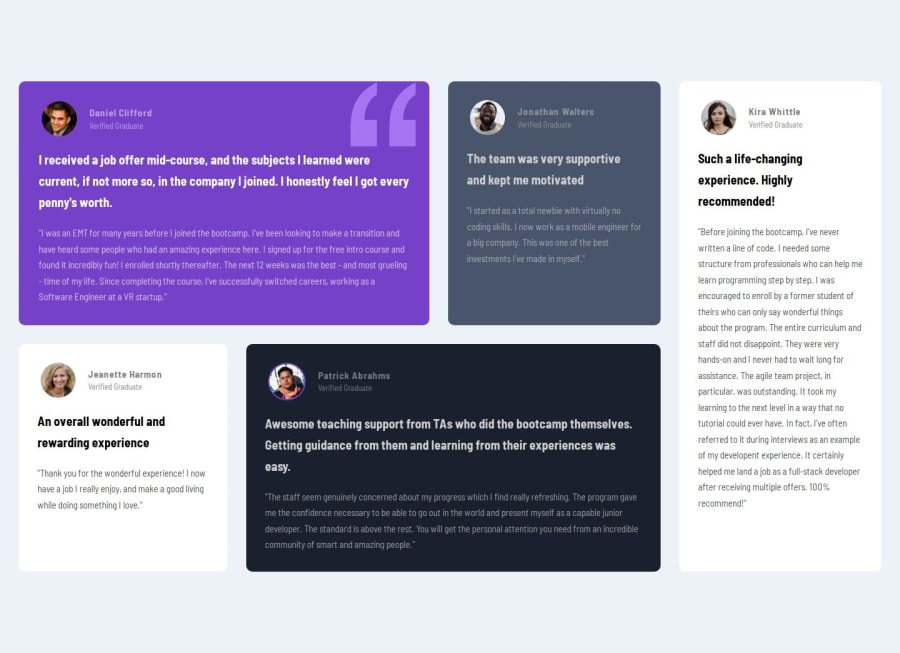
Testimonials Site Layout solution using CSS Grid and Flexbox
@HypeX367
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I learned about Responsive Web Designing through this Project.
What challenges did you encounter, and how did you overcome them?I primarily struggled with responsive web design and grid layout, as this was my first project using grid.
What specific areas of your project would you like help with?Could you please review the layout and overall code structure of my project? I'm particularly interested in feedback on design consistency, code readability, and any best practices I may have missed.
Community feedback
- @imaginarygardenPosted about 2 months ago
Good job, I like the solution so far. There are some minor fixes that could be added like proper sizing or different text color. Still it is a very good solution, keep it up :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
