Submitted about 3 years agoA solution to the Testimonials grid section challenge
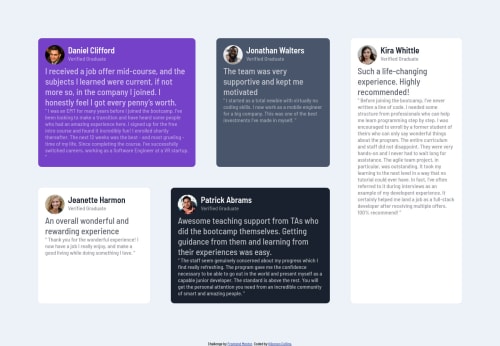
Testimonials Sections Using Grid
@KibenonCollins

Solution retrospective
Any edits or comments to better my page will be much appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on KibenonCollins's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord