@MelvinAguilar
Posted
Hola @davidFreelance19, Muchas felicidades por completar un nuevo desafío! 🎉
Tengo una sugerencia para aumentar la accesibilidad del sitio, en lugar de usar <div> para los testimonios, puede encapsularlos dentro de un elemento <figure>, teniendo las citas con <blockquote>, y la información del autor en un elemento <figcaption>.
Aquí puede encontrar mas información: Quoting in HTML: Quotations, Citations, and Blockquotes.
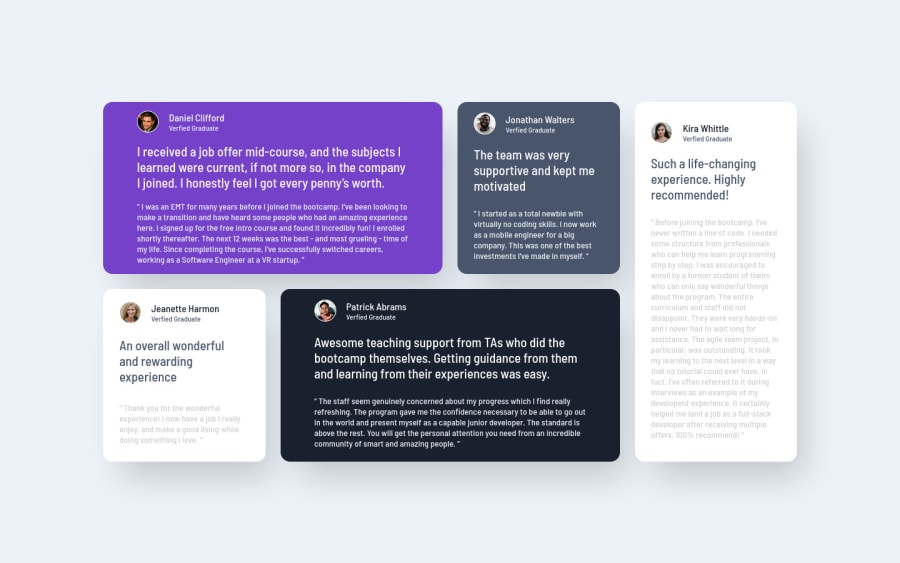
Un ejemplo simple que realice en CodePen es el siguiente: https://codepen.io/melvinhdev/pen/eYKzvYa
Una estructura comprensible es:
<figure class="main__card">
<blockquote class="main__testimonial">
<p class="main__subtitle"></p>
<p class="main__review"></p>
</blockquote>
<figcaption>
. . .
</figcaption>
</figure>
Otra sugerencia es que @media (min-width: 1440px) me parece demasiado grande para tener su disenio de escritorio, tengo una laptop, y puedo ver su solución como en un dispositivo móvil.
¡Espero que esos consejos le ayuden! 👍
¡Buen Trabajo! 😁
Marked as helpful
@davidFreelance19
Posted
@MelvinAguilar Muchas gracias, por darme estos consejos. No sabía la existencia de esta estructura y se ve mejor estructurado. Me voy a poner a investigar más sobre de ella, de verdad muchas gracias! Acerca del breakpoint, yo sé que es mucho 1440px(pues el regular es el de 1028px), pero solo sigo el style.guide que trae los breakpoints de 375px y 1440px. De todas formas estoy totalmente de acuerdo también con ese punto, ya voy a implementar un breakpoint que se más adaptable a desktop. Muchas gracias, por todo!
@MelvinAguilar
Posted
@davidFreelance19 Según tengo entendido, Mobile: 375px y Desktop: 1440px en su archivo de diseño sirven para decirle en que dimensiones fueron hechas las fotos y su diseño en figma, no es necesario seguirlo al 100%, saludos!